Obsah stránky
Lepší favikona
Pozor: v posledních verzích tohoto modulu byla odstraněna možnost
použít jako favikonu obrázek formátu .SVG.
V dokumentaci na některých obrázcích stále může být zobrazen,
funkčnost však byla odstraněna.
Uživatelský manuál
Zde se dozvíte, jak pracovat s nainstalovaným rozšířením Lepší favikona pro Magento 2 od GetReady.
Úvod
Modul Lepší favikona pro Magento 2 od GetReady (dále jen 'Lepší favikona') vylepšuje využití favikon. Spravuje favikony na frontendu: Umožňuje nahrát a využít více obrázků různých velikostí a formátů, pro různá zařízení (např. mobilní telefony iPhone, Android)
Co je to favikona?
Favikona (favicon) je malý obrázek, původně o velikosti 16x16 nebo 32x32 pixelů, zobrazovaný v adresním řádku, na panelu stránky, v záložkách/oblíbených a podobných místech. S rozvojem mobilních zařízení přibyly další využití favikon - např. možnost uložit si ikonku stránky na plochu.
Termíny, použité v tomto návodu
- backend: administrační rozhraní Magento 2 e-shopu, někdy také 'administrace' nebo 'admin panel'. Zde je místo pro nastavení favikon
- frontend: Webové rozhraní e-shopu pro běžného uživatele. Zde vidíme výsledek který jsme nastavili v backendu - Lepší favikony
- RFG: Zkratka, kterou v tomto návodu označujeme webovou službu Real Favicon Generator. Umožní z jednoho základního obrázku vytvořit více variant, vhodných pro použití v modulu Lepší favikona. Službu RFG najdete na adrese: realfavicongenerator.net
- scope: Termín, kterým označujeme tu konkrétní část v hierarchii Magento e-shopu, která nás zajímá. (Např. ji právě nastavujeme). Více o scope si můžete přečíst třeba zde: HIERARCHIE MAGENTO E-SHOPU
- reload: Obnovení stránky. Znovunačtení jejího obsahu ze serveru. Většinou má tato akce v prohlížeči symbol kruhové šipky.
Příklady použité v tomto návodu
Pro seznámení se s favikonami můžete pochopitelně použít vaše vlastní texty a obrázky. Abyste dále dovedli poznat, které pojmy v návodu se vztahují k modulu Lepší favikona, a které jsou naopak pouze ukázkové názvy našeho příkladu, zde je jejich seznam:
| Termín | Popis |
|---|---|
| jablko_32x32.png | název demo souboru. Můžete získat zde: jablko_32x32.png |
| getready-zdroj-600x600.png | název demo souboru. Můžete získat zde: getready-zdroj-600x600.png |
Jak jsou favikony řešeny v Magento 2?
Výchozí stav
Pokud jsme zatím nic nenastavovali a favikonu nikde (ani v tématu) neřešili, vidíme na frontendu i backendu v roli favikony logo "Magento":
![]()
![]()
Ve výchozí instalaci Magento 2 máme možnost si favikonu nastavit. Jak na to?
Jak nastavit Magento favikonu?
-
přihlásíme se do backendu .
-
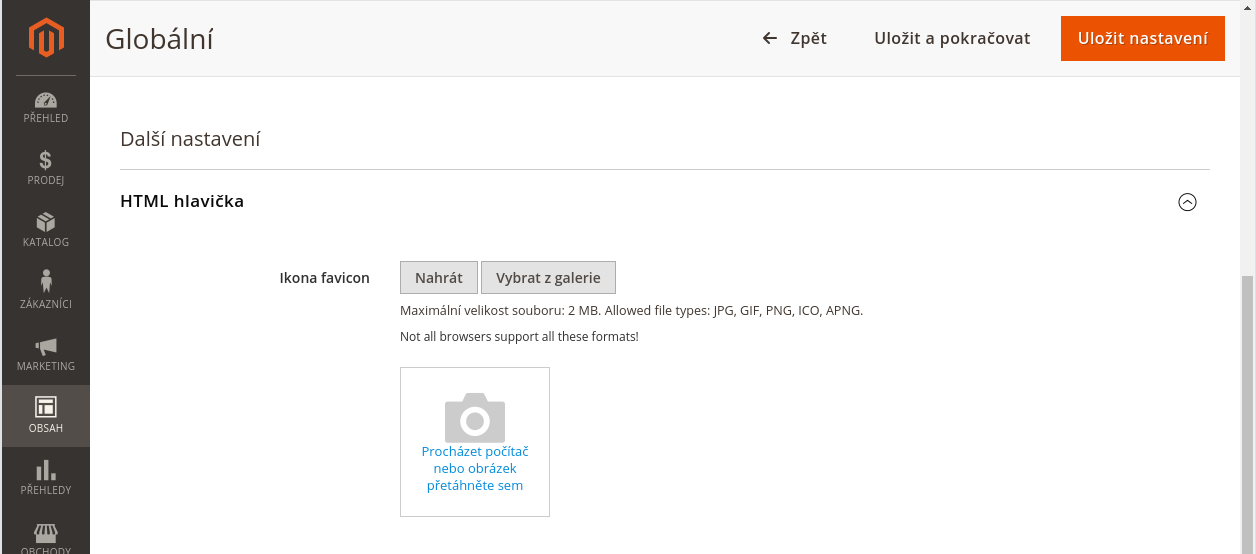
Proklikáme se sem: "OBSAH > Vzhled/Nastavení > (Zvolit scope) > HTML hlavička > Ikona favicon"
Vidíme toto:
-
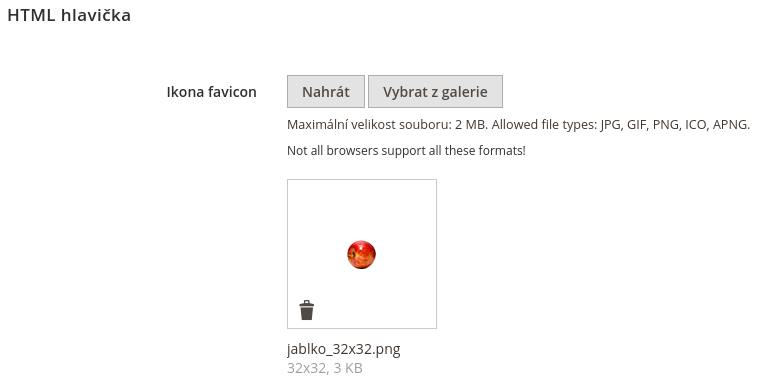
Vložíme obrázek, (v našem případě
jablko_32x32.png)

-
Klikneme na "Uložit nastavení" nebo "Uložit a pokračovat"
-
Měli bychom hned vidět změnu. Pokud se tak nestane a změnu (například v prohlížeči Chrome v záložce okna) nevidíme, obnovíme stránku. Pokud ani po reloadu nevidíme změnu, smažeme cache.

-
Podíváme se na frontend. Načteme stránku, popř. smažeme cache a provedeme reload.
-
Teď vídíme změnu i na frontendu.

- Podle typu prohlížeče vídíme stejný obrázek i v záložkách, oblíbených a podobně.
A tím jsme i vyčerpali možnosti, které nám poskytuje v oblasti favikon samotné Magento 2.
Nastavení modulu Lepší favikona
Kdy použít Lepší favikonu?
Náš modul Lepší favikona poskytuje na frontendu lepší možnosti než výchozí Magento funkcionalita. Backendová ikona je ovšem stále obsluhována nastavením, které jsme si již popsali.
Má to důvod: můžete mít mnoho obchodů a mnoho webových stránek, každá z nich může mít vlastní sadu obrázků pro favikony. Ale všechny většinou obsluhujete z jednoho místa - z backendu, z administračního rozhraní Magento. A tam stačí jedna ikonka pro všechny.
Zapnete-li pro nějaký frontendový scope Lepší favikonu, nastavení Magento favikony bude v tomto scope ignorováno.
Jak aktivovat Lepší favikonu?
-
Začínáme podobně jako v případě deafultní Magento favikony:
přihlásíme se do backendu . -
Proklikáme se sem: "OBSAH > Vzhled/Nastavení > (Zvolit scope) > HTML hlavička".
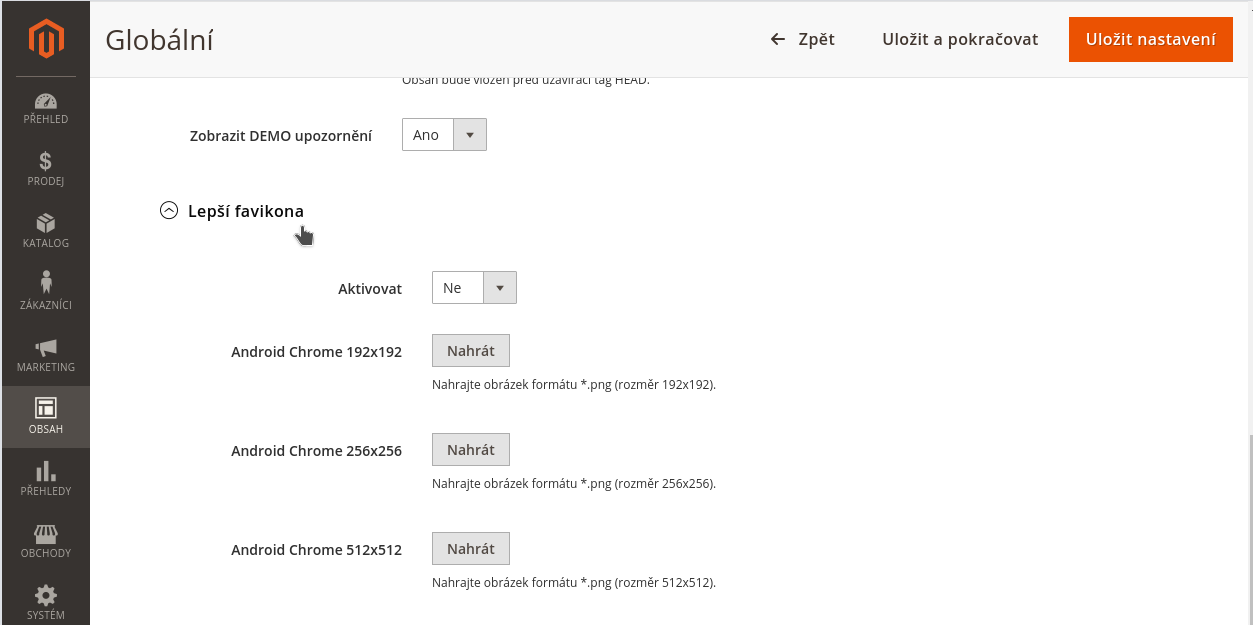
Úplně dole v této sekci rozbalíme panel "Lepší favikona".
Měli bychom vidět něco takového:
-
Pole "Aktivovat" přepneme na
Ano.
-
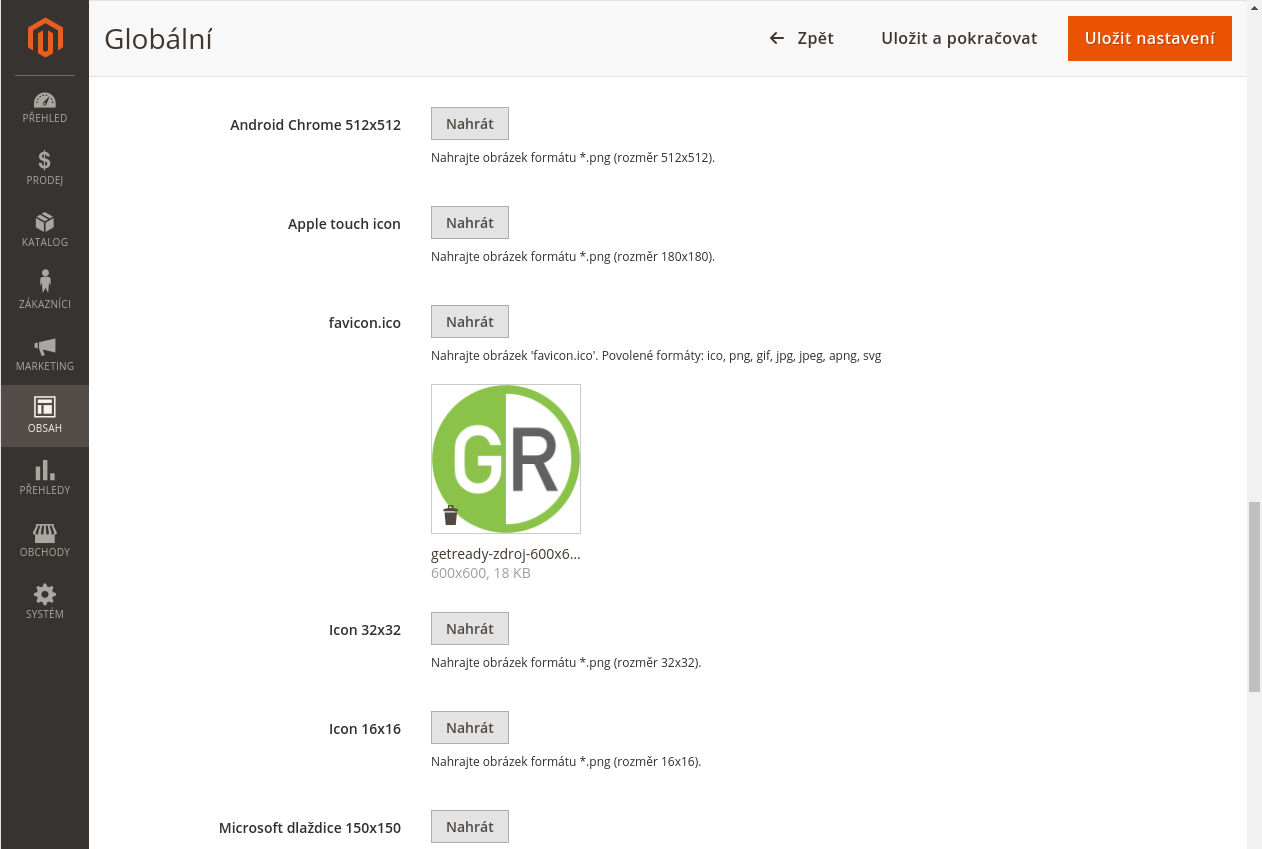
Do pole "favicon.ico" vložíme čtvercový obrázek (stejný rozměr šířky a výšky).

-
Klikneme na "Uložit a pokračovat" nebo "Uložit nastavení".

-
Smažeme Magento cache.
- Provedeme reload frontendové stránky. Vidíme výsledek:

Právě jsme nastavili favicon.ico . Z historických důvodů je to nejpoužívanější název souboru pro favikony. Ale pro lepší výsledek na různých zařízeních potřebujeme obrázků více.
Jak nastavit další obrázky?
Podobným způsobem jako první obrázek.
-
Proklikáme se (v příslušném scope) k nastavení modulu Lepší favikona
"OBSAH > Vzhled/Nastavení > (Zvolit scope) > HTML hlavička > Lepší favikona" -
Do příslušných polí vložíme obrázky odpovídajících formátů a rozměrů.
-
Uložíme
-
Smažeme Magento cache
- Obnovíme frontendovou stránku v prohlížeči, případně také smažeme dočasné soubory prohlížeče.
Jak získáme obrázky v příslušných rozměrech?
Na začátku musíme mít alespoň jeden obrázek v dostatečném rozlišení.
V našem případě jsme jako zdrojový obrázek použili kruhovou ikonku GetReady o rozměrech 600x600, a uložili ji do formátu .PNG s průhledností.
Další obrázky jsme připravili pomocí online free služby RealFaviconGenerator .
Vyzkoušejte to taky!
![]()
Url služby: https://realfavicongenerator.net/
Vytvoření obrázků si ukážeme na příkladu kruhové ikonky GetReady.
Zdrojový obrázek
| Zdroj | getready-zdroj-600x600.png |
| Rozměry | 600x600 |
| Objem dat | ~20KB |
| Popis | Čtverec, RGB (8bit/kanál), průhlednost |
| Vytvořeno v | Adobe Photoshop |
| Náhled (nepoužít pro další generování!) |
Jak vytvořit další obrázky pomocí RFG?
-
Jdeme na adresu https://realfavicongenerator.net/
-
Kliknout na "Select your Favicon image"
-
Favicon for iOS - Web Clip:
Přepnout na 'Add a solid, plain background to fill the transparent regions.' (obr.) -
Favicon for Android Chrome:
Beze změny (obr.) -
Windows Metro:
Beze změny (obr.) -
Social Networks:
Ignorovat (obr.) -
macOS Safari:
Přepnout na 'Turn your picture into a monochrom icon. (...)' (obr.) -
Favicon Generator Options:
Ignorovat (obr.) -
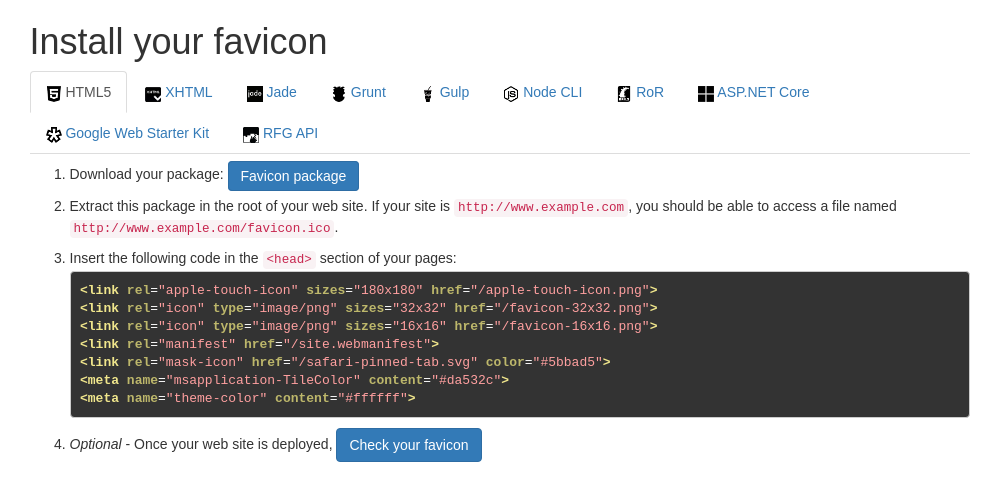
Kliknout na

- Výsledkem je možnost downloadu balíčku souborů a kus kódu do HTML.

Upozornění:
Neručíme za správnost návodu k Real Favicon Generatoru, služba se může měnit nebo přestat fungovat. Tuto službu - 'Real Favicon Generator' - GetReady neprovozuje. Ale líbí se nám :)
Obrázky v potřebných rozměrech si samozřejmě můžete připravit i jinak, v jiné online službě nebo třeba v každém běžném grafickém programu nebo bitmapovém editoru, jako je např. Adobe Photoshop, Adobe Illustrator pro Windows a MacOs. V prostředi Linux se pro tento účel obvykle používá Inkscape nebo Gimp .
Řešení problémů
Postupovali jste podle návodu, ale nechová se to, jak by mělo? Zkuste:
Smazat Magento cache
To pomůže ve většině situací, kdy v backendu provedete změnu, ale na frontendu ji nevidíte, přestože jste všechny změny v backendu uložili a okno s frontendovou stránkou znovu načetli.
Jak vyčistit Magento cache?
- pokud nejste přihlášeni do backendu, tak to učiňte
- Kliknout na "SYSTÉM"
- Kliknout na "Správa mezipaměti" (v sekci "Nástroje")
- Kliknout na "Vyprázdnit mezipaměť Magenta"
Smazat cache prohlížeče
Záleží na typu prohlížeče. Může být označeno například jako "smazat dočasné soubory".
Kontaktovat administrátora
Samozřejmě se můžete setkat s problémem nebo se situací, která není v tomto návodu popsána. Doporučujeme kontaktovat vašeho adminstrátora. Pravděpodobně vám bude umět pomoci s vyřešením situace. Můžete se jej také zeptat, zda již není k dispozici novější verze našeho doplňku Lepší favikona pro Magento 2 od GetReady.
