Obsah stránky
Obrázkový odkaz na kategorii
Uživatelský manuál
Zde se dozvíte, jak pracovat s nainstalovaným rozšířením Obrázkový odkaz na kategorii pro Magento 2 od GetReady.
Účel modulu
Modul 'Obrázkový odkaz na kategorii' umožňuje snadno vytvořit obrázkový odkaz na kategorii.
Pro obrázkový odkaz je použit obrázek, který je u kategorie nastaven pomocí standardní Magento funkcionality.
Lze připravit odkazy dvou typů:
- šablona 'figure' - obrázek a pod ním text
- šablona 'background' - obrázek a na něm text (obrázek je ve vrstvě, která je pod textem)
Předpoklad použití
Máme Magento 2 obchod a v něm kategorie.
U kategorií, na které chceme odkazovat, musí být nastaven obrázek.
Obrázek kategorie je standardní Magento funkcionalita.
Jak přiřadit obrázek ke kategorii?
1) Přihlásíme se do backendu
2) Proklikáme se do nastavení kategorií: Katalog > Kategorie
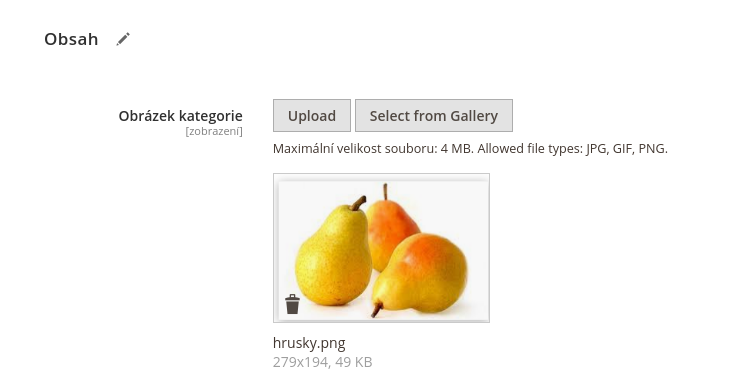
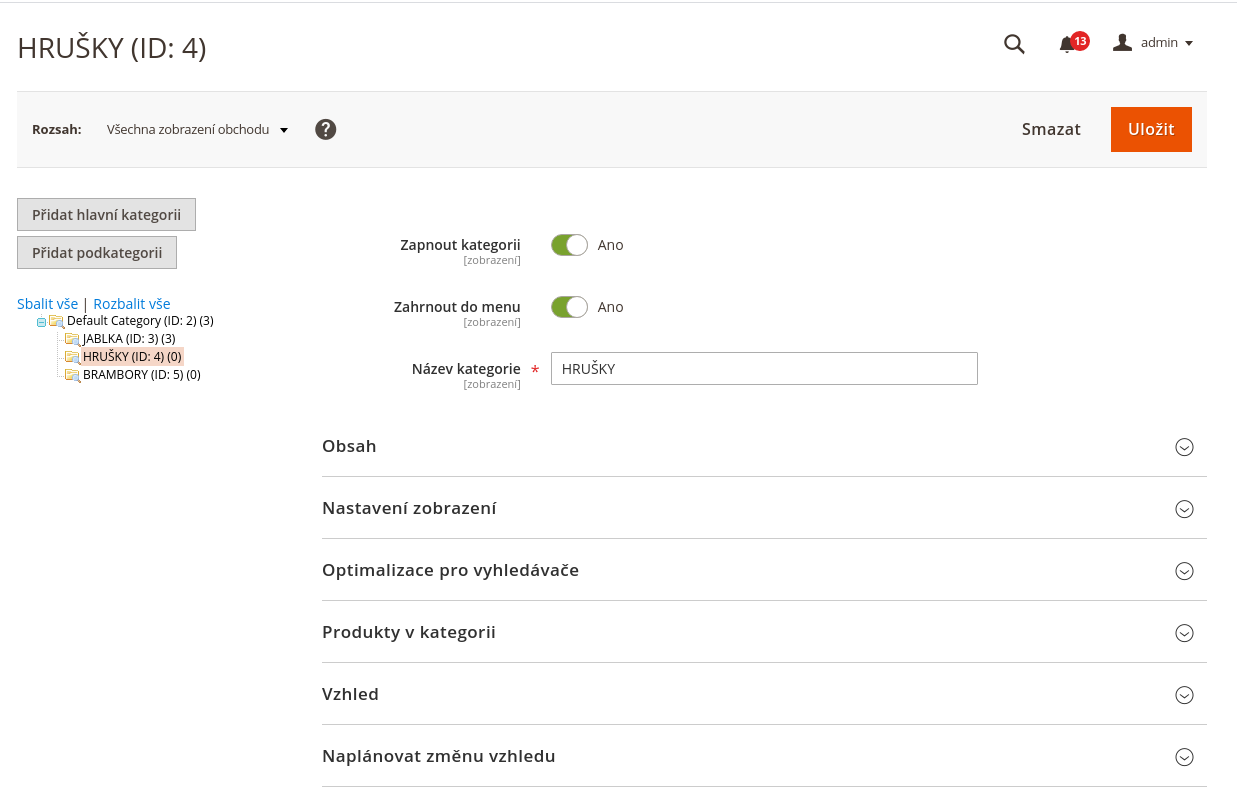
3) Zvolíme kategorii, které chceme přiřadit obrázek. Vidíme něco takového:

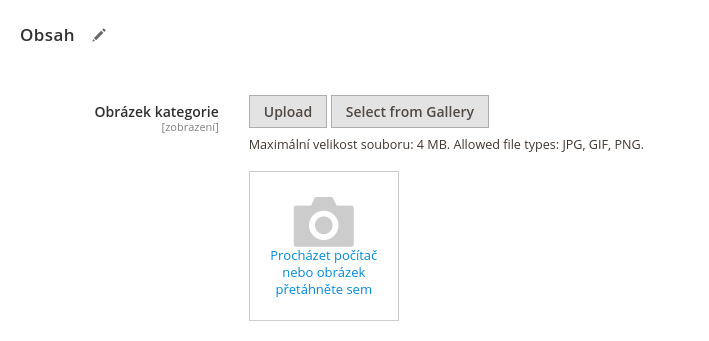
4) Klikneme na panel 'Obsah' a nahrajeme obrázek kategorie.

6) Klikneme na 'Uložit'

Vytvoření Obrázkového odkazu na kategorii
Máme-li u kategorií nastaveny obrázky, můžeme je nyní díky modulu Obrázkový odkaz na kategorii využít pro efektní odkazy na kategorii.
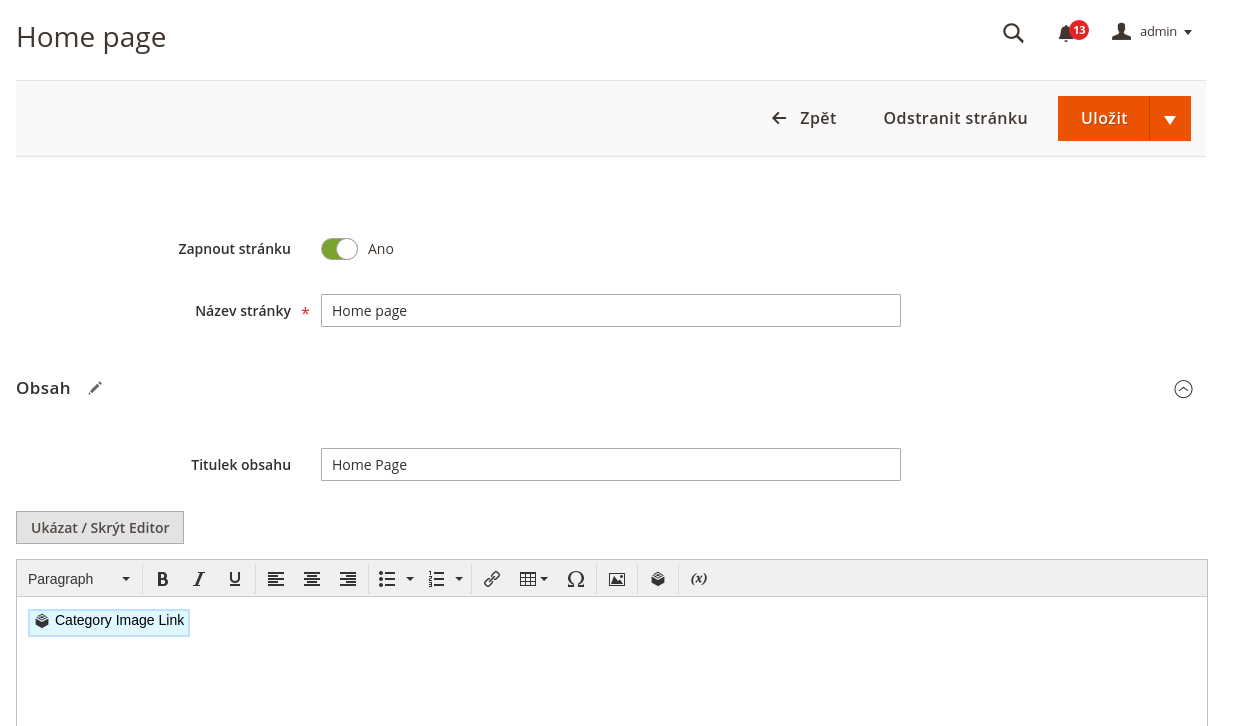
A) Pomocí widgetu v CMS (bloku nebo stránce)
-
V administraci přejdeme na
OBSAH > StránkyneboOBSAH > Bloky -
Do vybrané stránky (nebo bloku) vložíme widget 'Obrázkový odkaz na kategorii' (Category Image Link)

-
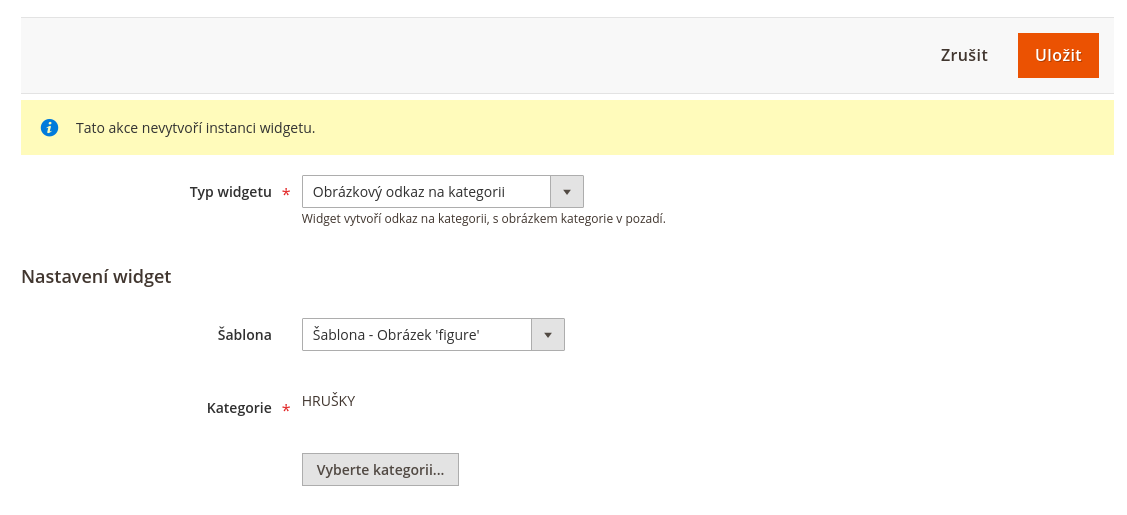
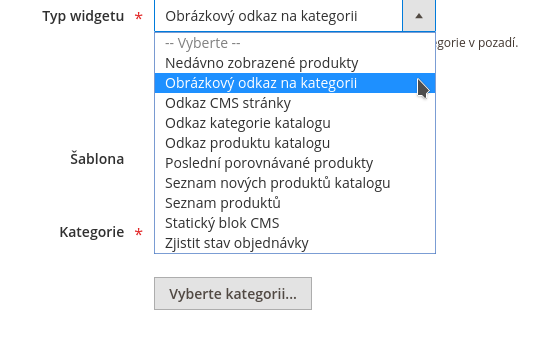
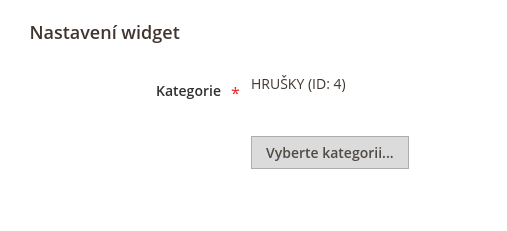
- Typ widgetu: Obrázkový odkaz na kategorii
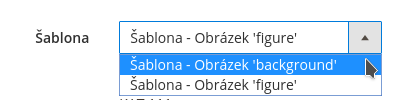
- Šablona: zvolit 'figure' nebo 'background'
- Zvolit Kategorii
-
Klikneme na 'Uložit'
- Smažeme cache a výsledek ověříme na frontendu.
(Vzhled je možné dle potřeby doladit css stylováním.)
B) Pomocí widgetu na libovolné místo v obchodu.
-
V administraci přejdeme na
OBSAH > Widgety -
Klikneme na 'Přidat widget'
-
Zvolíme téma vzhledu, ve kterém chceme widget použít a klikneme na 'Pokračovat'.
-
Vyplníme název widgetu a zvolíme rozsah.
-
Přidáme 'Úpravu rozložení' - to je volba stránky a kontejneru
(místo ve stránce, kde má být widget umístěn) -
Zvolíme kategorii
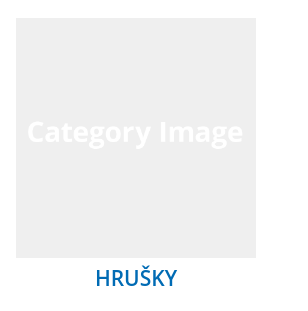
(Nemá-li vybraná kategorie nastavený obrázek, použije se placeholder.)

-
Klikneme na 'Uložit'
- Smažeme cache a výsledek ověříme na frontendu.
(Vzhled je možné dle potřeby doladit css stylováním.)
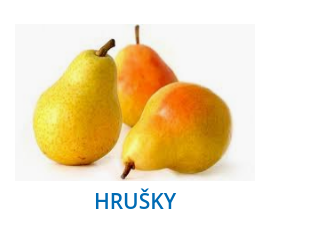
Výsledek na frontendu
šablona 'figure'

šablona 'background'

kategorie nemá obrázek
placeholder - šablona 'figure'

placeholder - šablona 'background'

Stylování
Widget (obrázkový odkaz) bez dodatečných stylů zabere 100% šířky.
V předchozím případě je widget je obalen značkou <div>
a velikost odkazu určena takto:
<div style="max-width: 240px;">{{widget ......}}</div>Možné využití
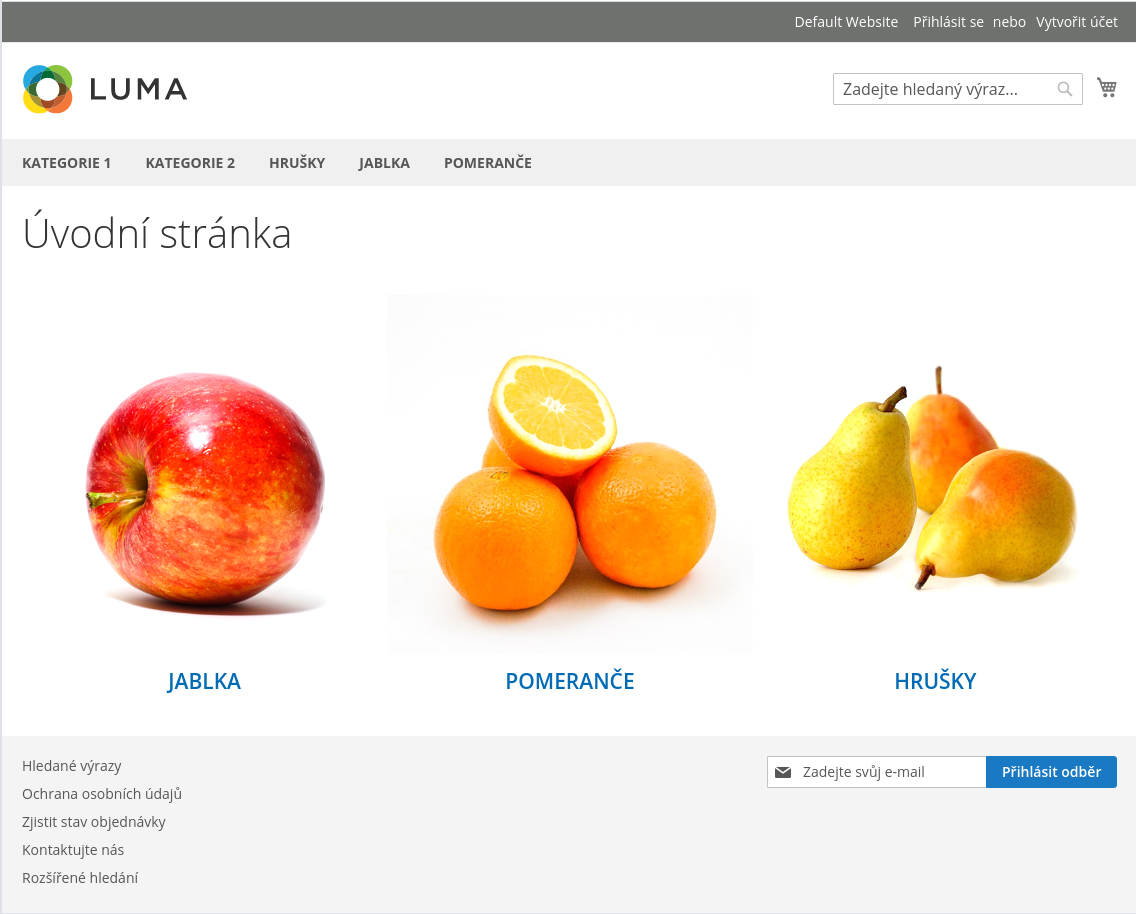
Příklad:
Na úvodní stránce e-shopu chceme prezentovat tři vybrané kategorie pomocí obrázkových odkazů.
- V CMS si připravíme nějaký HTML kontejner
- zde konkrétně je to značka
<section>:
- zde konkrétně je to značka
<section class="obrazkovy-odkaz-na-kategorii">
</section>- Do kontejneru umístíme tři widgety
- Každý widget nastavíme na jednu z našich kategorií, které chceme prezentovat.
<section class="obrazkovy-odkaz-na-kategorii">
{{widget type="Getready\CategoryImageLink\Block\Widget\CategoryImageLink" template="category/widget/link/figure.phtml" id_path="category/6"}}
{{widget type="Getready\CategoryImageLink\Block\Widget\CategoryImageLink" template="category/widget/link/figure.phtml" id_path="category/7"}}
{{widget type="Getready\CategoryImageLink\Block\Widget\CategoryImageLink" template="category/widget/link/figure.phtml" id_path="category/5"}}
</section>- Doplníme nějaký styl pro požadovaný vzhled
Například takto:
<style>
.obrazkovy-odkaz-na-kategorii {
display: grid;
grid-template-rows: auto;
grid-template-columns: 1fr 1fr 1fr;
align-items: end;
}
</style>
pro další stylování je dobré vědět, že v šablonách 'figure' i 'background' je nejvyšší značka <div>
- Výsledek na frontendu:
Související nastavení
Jakmile kategoriím nastavíme obrázky standardní Magento funkcionalitou (viz výše),
budou se tyto obrázky automaticky zobrazovat na stránce příslušné kategorie.
Pokud nám toto chování nevyhovuje, můžeme zobrazení obrázku kategorie na stránce kategorie zakázat úpravou rozvržení (layoutu), nejlépe v v custom tématu.
| soubor: | Magento_Catalog/layout/catalog_category_view.xml |
| úprava: | <referenceBlock name="category.image" remove="true"/> |
Po této úpravě již obrázek nebude vidět na stránce kategorie, ale pro obrázkový odkaz na kategorii jej stále bude možné použít.