Vlastní Skripty
Uživatelský manuál
Zde se dozvíte, jak pracovat s nainstalovaným rozšířením Vlastní Skripty pro Magento 2 od GetReady.
Popis
Doplněk 'Vlastní Skripty pro Magento 2 od GetReady' umožňuje do Magento 2 e‑shopu snadno vložit vlastní javascripty.
Častým požadavkem na úpravu e-shopu je instalace různých skriptů.
Jde hlavně o sledovací (trackovací), konverzní, retargetingové kódy, nutné pro součinnost služeb třetích stran, ať už jde o poskytovatele reklamy, statistik návštěvnosti, a podobné, například poskytovatele affiliate programů.
Modul 'Vlastní Skripty' umí vložit až 5 takovýchto skriptů, a to na různá místa ve stránce.
Umí vkládat nejen javascripty, ale prakticky jakýkoliv text do HTML.
Chceme-li vložit javascript, musíme dát na začátek a na konec značky <script> a </script>
Kódy pomocí tohoto modulu jsou (pokud to neomezíme jiným způsobem) vkládány do všech stránek e‑shopu.
Pozor: Pomocí tohoto modulu vkládejte jen kódy, u kterých znáte přesně jejich účel a funkci.
Tímto způsobem lze totiž také snadno do e‑shopu vložit kód, který je škodlivý.
(může mít přímý vliv na funkčnost systému a/nebo ohrozit data, včetně citlivých údajů.)
Tento návod
V tomto návodu si ukážeme, jak modul nastavit a testovat jeho chování.
Co je třeba, než začneme
Instalace modulu není předmětem tohoto návodu - předpokládáme, že máte funkční e‑shop na platformě Magento 2 a modul 'Vlastní Skripty pro Magento 2 od GetReady' nainstalován a aktivní. Pokud ne, kontaktujte vašeho administrátora.
Kde nastavit doplněk 'Vlastní Skripty'
1) Přihlašte se do administrace.
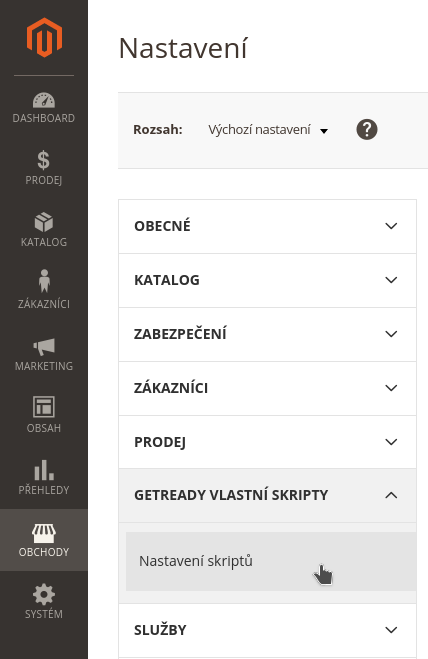
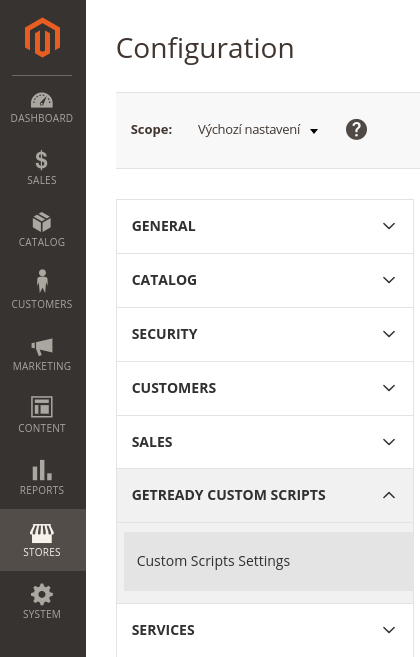
2) Proklikejte se do místa nastavení modulu:
Dále uvádíme českou i anglickou podobu administrace.
Nastavované ukázkové hodnoty budou pro obě verze stejné.
| česky | anglicky |
|---|---|
OBCHODY > Nastavení/Nastavení > GETREADY VLASTNÍ SKRIPTY > Nastavení skriptů |
STORES > Setings/Configuration > GETREADY CUSTOM SCRIPTS > Custom Scripts Settings |
 |
 |
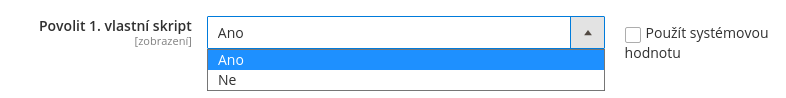
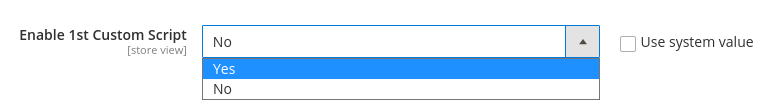
3) Aktivujte první skript.
| jazyk | obrázek |
|---|---|
| česky |  |
| anglicky |  |
4) Vyplňte označení.
Toto označení je jen pro vaši potřebu, není nutné pro fungování.
| jazyk | obrázek |
|---|---|
| česky |  |
| anglicky |  |
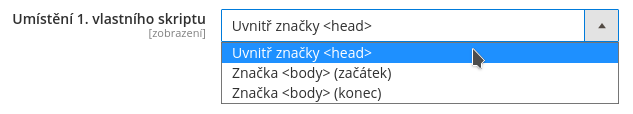
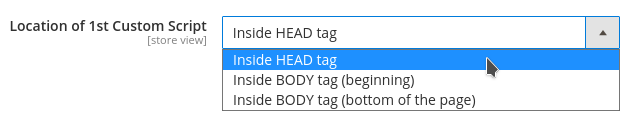
5) Určete umístění skriptu.
V tomto případě zvolte umístění do značky <HEAD>
| jazyk | obrázek |
|---|---|
| česky |  |
| anglicky |  |
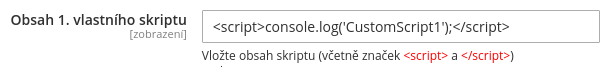
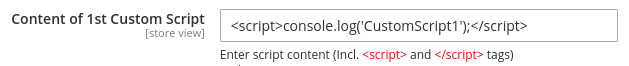
6) Vložte vlastní skript.
| jazyk | obrázek |
|---|---|
| česky |  |
| anglicky |  |
7) Uložte konfiguraci.
| jazyk | obrázek |
|---|---|
| česky |  |
| anglicky |  |
8) Smažte cache.
9) Na frontendu se přesvědčte o výsledku.
Příklady kódů
1. Testovací výpis do konzole
| typ kódu: | javascript |
| umístění kódu: | kdekoliv |
| účel: | test funkce umístění kódu, kontrolní výpis nějaké hodnoty nebo textu. V tomto případě se vypíše text 'CustomScript1'. |
kód:
<script>console.log('CustomScript1');</script>2. Sledovací kód
| typ kódu: | javascript |
| umístění kódu: | někde mezi značkami <head> a </head> |
| účel: | Sledování a získávání dat pro externí službu. V tomto příkladu jde o tzv. retargetingový kód služby Sklik. (id je fiktivní) |
kód:
<script type="text/javascript">
/* <![CDATA[ */
var seznam_retargeting_id = 987654321000;
/* ]]> */
</script>
<script type="text/javascript" src="//c.imedia.cz/js/retargeting.js"></script>3. změna obsahu prvku stránky
| typ kódu: | javascript |
| umístění kódu: | konec značky <body> |
| účel: | Doplnění obsahu na začátek určitého prvku stránky. Tento příklad umístí text 'Především tento text' na začátek hlavního obsahového bloku každé stránky. |
kód:
<script>
var c = document.getElementById("maincontent").innerHTML;
document.getElementById("maincontent").innerHTML = "Především tento text" + c;
</script> 4. Nový HTML prvek na stránce
| typ kódu: | HTML |
| umístění kódu: | začátek značky <body> |
| účel: | Přidá nový HTML obsah na úplný začátek stránky. V tomto případě kód vytvoří nový modrý obdélník s bílým textem. |
kód:
<div style="background-color: blue; width:100%;color:white;font-weight:800;
text-align: center;padding: .2em;font-size: 1.3em;">
Toto je nový modrý obdélník s bílým textem.
</div> 