Obsah stránky
Dynamický baner
Uživatelský manuál
Zde se dozvíte, jak pracovat s nainstalovaným rozšířením Dynamický baner pro Magento 2 od GetReady.
Popis
Dynamický baner pro Magento 2 od GetReady zobrazí jeden nebo více střídajících se obrázků v určeném bloku. Lze jej použít pro efektní galerie a navigační prvky. Je to modul od výrobce GetReady, s.r.o. a je určen pro Magento verze 2.2 a novější.
Seznam funkcí
- jednotlivé obrázky (banery) se střídají za sebou
- každý baner může mít odkaz - cílová stránka, která se zobrazí po kliknutí na něj
- 4 typy odkazů: stránka produktu, stránka kategorie, CMS stránka, externí odkaz (libovolné url)
- chování a vzhled banerů je možné konfigurovat
- přes obrázek je možné zobrazit dva typy textu - nadpis a popis
- obrázek baneru může mít více variant (pro různé velikosti obrazovek)
- možnost nastavit pozici a velikost textů v banerech
- stejný baner je možné použít ve více 'sliderech'
- 'slider' je možné vložit přímo do CMS
- součástí modulu je widget
- navigační tečky, navigační šipky
- možnost použít pro přesun mezi banery také kurzorové klávesy
- dva režimy zobrazení: karusel a galerie
Tento návod
V tomto návodu se dozvíte, jak připravit a umístit na stránku Magento 2 e-shopu 'Dynamický baner pro Magento 2 od GetReady'.
Předpokládáme, že e-shop je v provozu a modul je nainstalovaný. Setkáte-li se se situací, která není v tomto návodu popsána, kontaktujte vašeho administrátora.
Úvod
Nejprve si ukážeme, k čemu 'Dynamický baner od GetReady pro Magento 2' (dále jen 'Dynamický Baner') slouží a jak vypadá. Pak si vysvětlíme některé termíny, použité v tomto návodu.
Ukázka Dynamického baneru
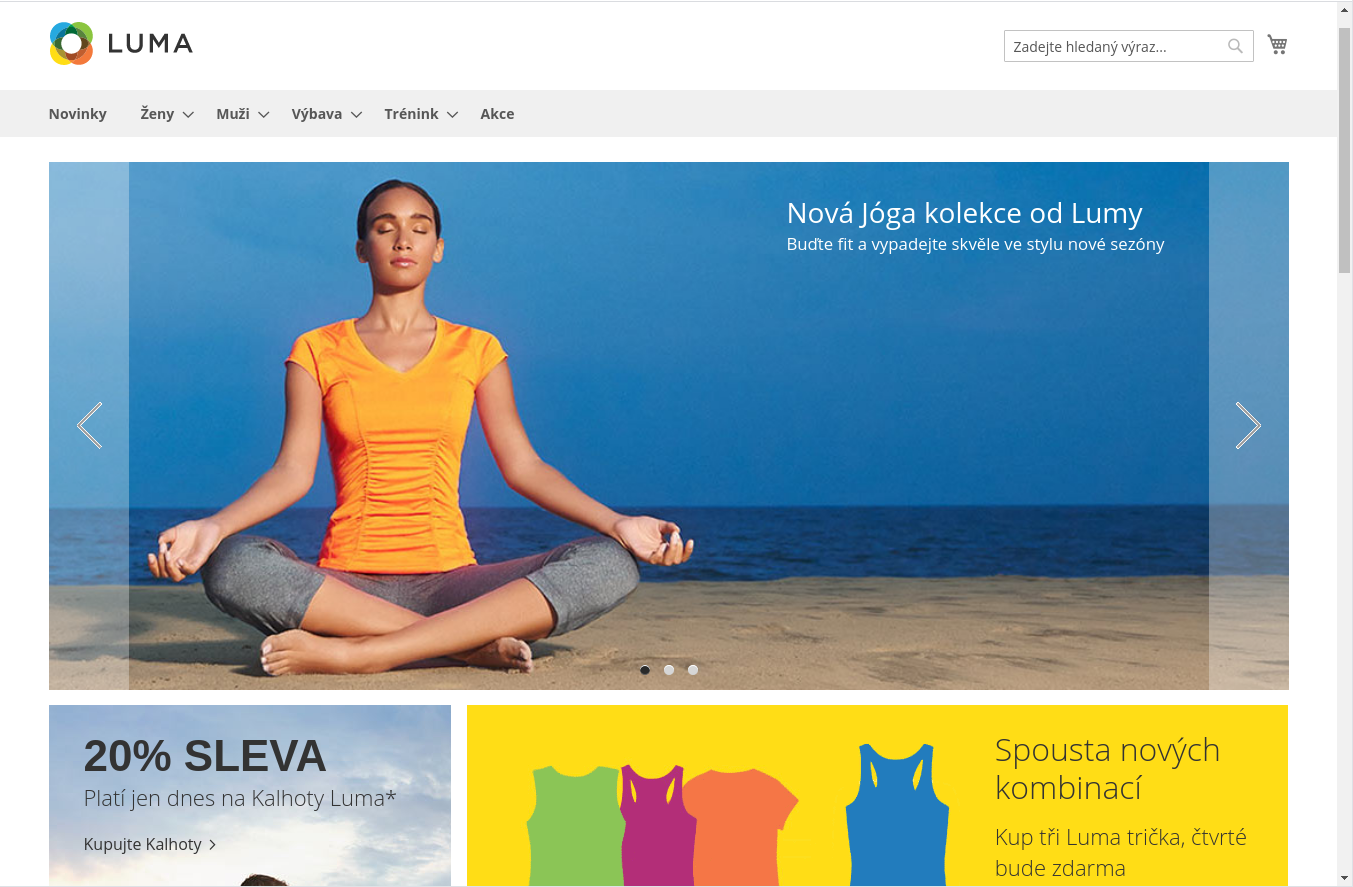
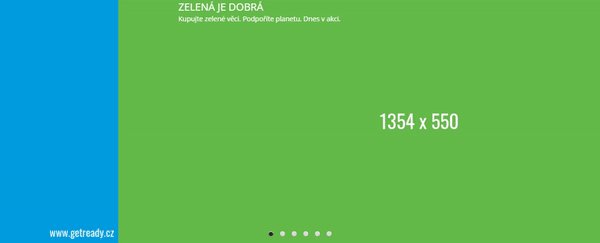
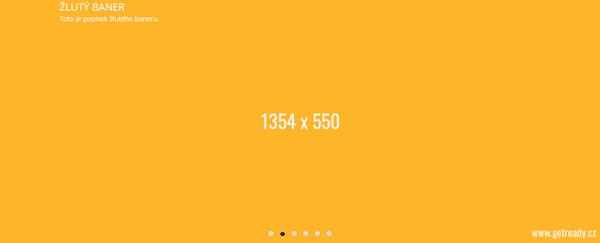
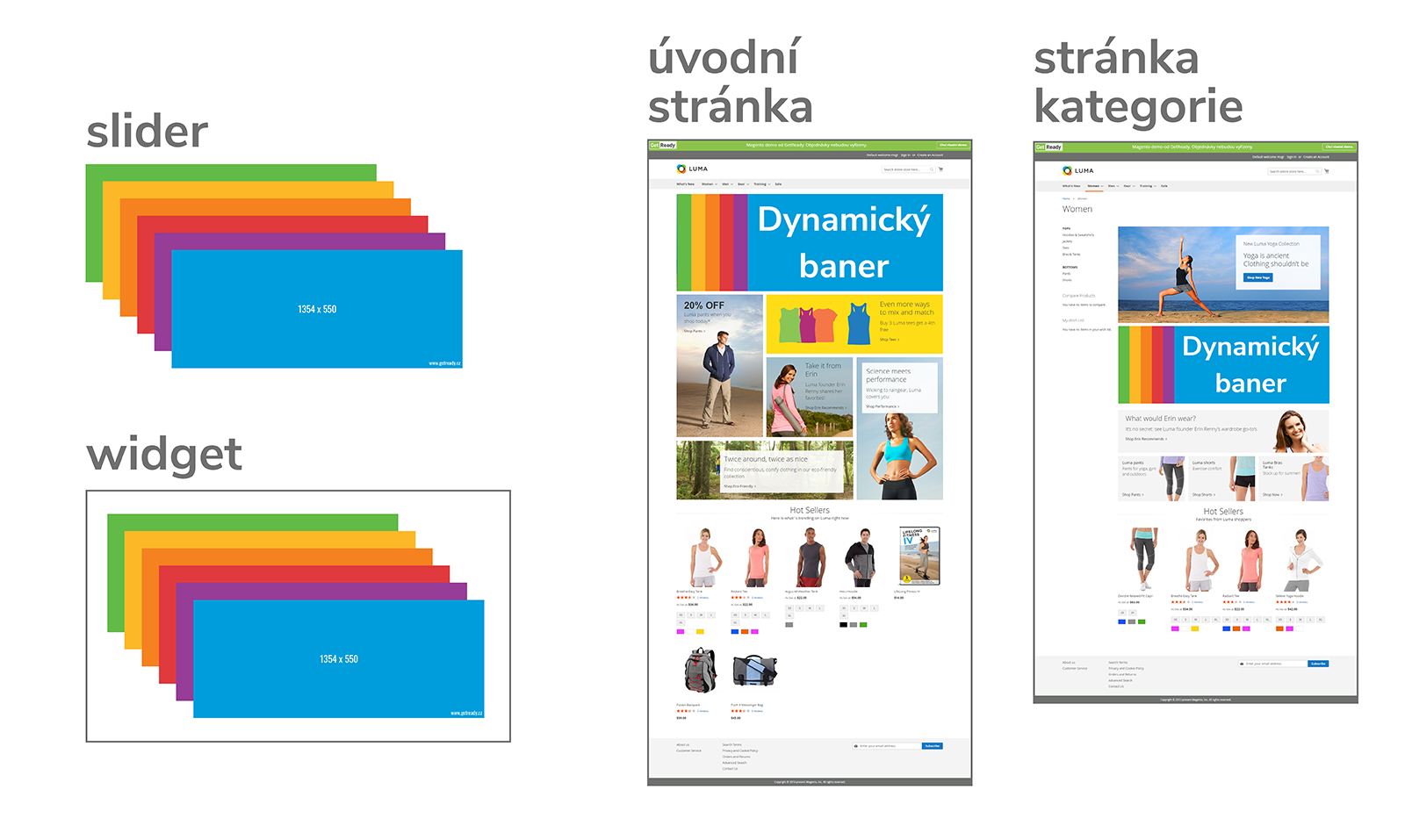
Na obrázku vidíte Dynamický baner umístěný na homepage v tématu Luma. Nahrazuje statický obrázek, který tam byl původně. Vpravo a vlevo jsou vidět šipky, sloužící k přechodu na předchozí nebo následující obrázek, a dole je několik teček. Každá tečka symbolizuje jeden obrázek.
Obrázek - Dynamický baner na homepage, výchozí stav

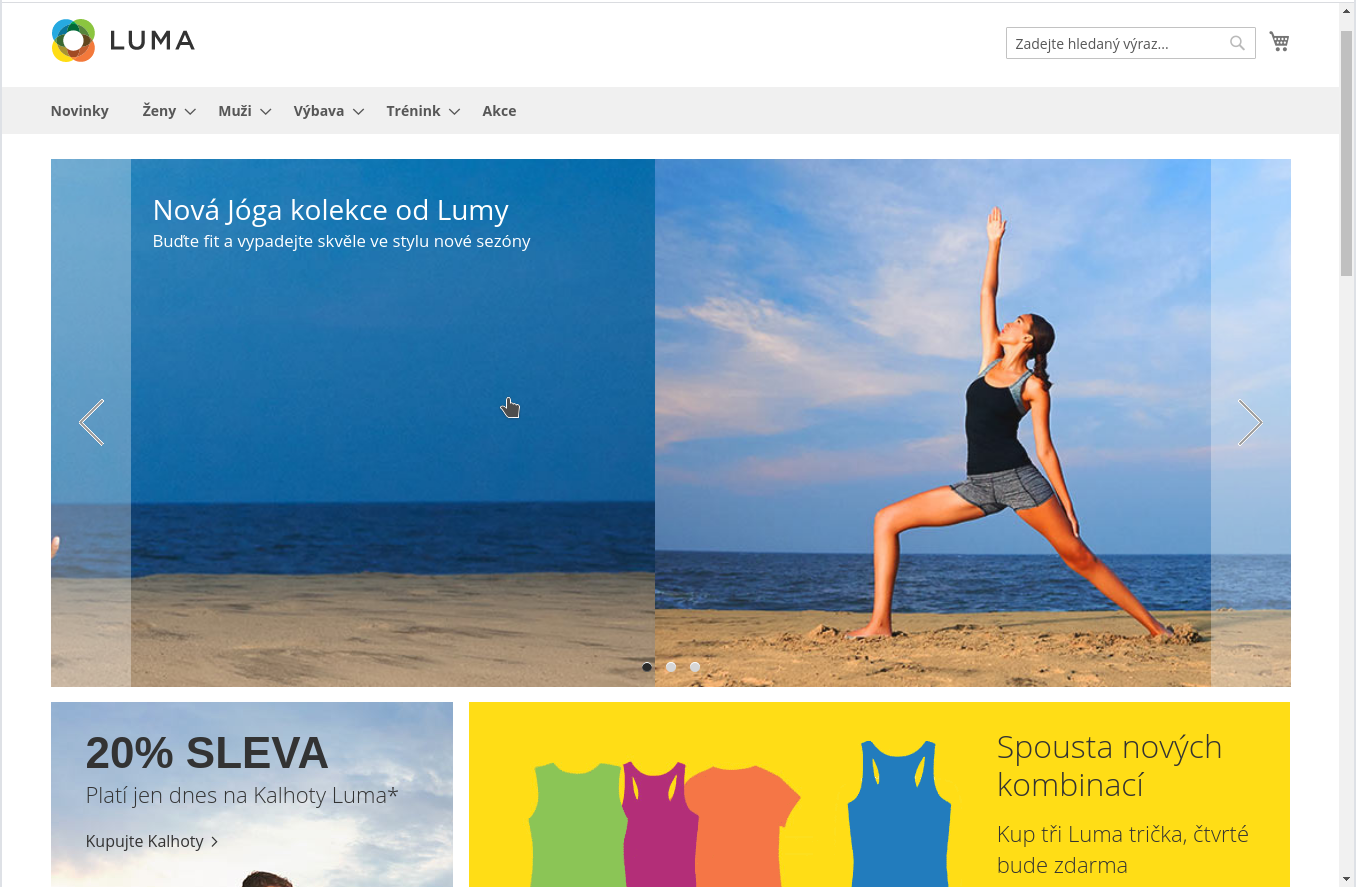
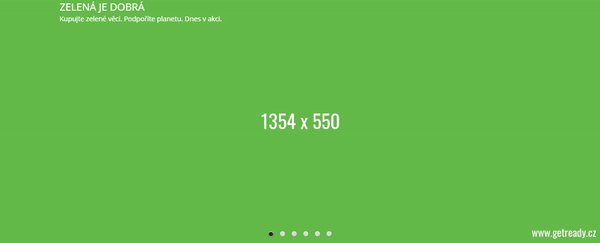
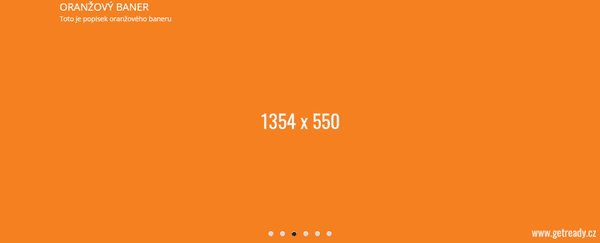
Na na dalším obrázku vidíte, že se Dynamický baner právě mění. Původní obrázek je odsouván vlevo, a zprava 'přijíždí' další obrázek. Tento přechod je jedním ze způsobů změny obrázku v Dynamickém baneru.
Obrázek - Dynamický baner na homepage, přechod na další obrázek

Termíny, použité v tomto návodu
- BANER: Tak označujeme základní element 'Dynamického baneru'. Jeho základem je většinou obrázek. Je možné na něm zobrazit popisný text, a určit cíl - odkaz na stránku, která se má objevit po kliknutí na baner. Baner sám o sobě je statický.
- SLIDER: Tak označujeme kontejner, který umísťujeme na stránku (nebo na více stránek). Slider v sobě obsahuje jeden nebo (většinou) více banerů, a tyto banery postupně zobrazuje. U slideru nastavujeme různé parametry, ovlivňující chování všech jeho banerů.
- backend: administrační rozhraní Magento 2 e-shopu, někdy také 'administrace' nebo 'admin panel'. Zde je místo pro nastavení Dynamického baneru. V backendu vytvoříme banery a nahrajeme k nim obrázky. V backendu připravíme slider, přiřadíme k němu banery.
- frontend: Webové rozhraní e-shopu pro běžného uživatele. Zde vidíme výsledek naší práce, kterou jsme odvedli v backendu - fungující a pěkně vypadající Dynamický baner!
- widget: Komponenta v Magento 2 systému. Umožňuje rychle a pohodlně měnit obsah (a vzhled) e-shopu
schema - baner, slider

Příklady použité v tomto návodu
Pro seznámení se s dynamickým banerem můžete pochopitelně použít vaše vlastní texty a obrázky. Abyste dále dovedli poznat, které pojmy v návodu se vztahují k modulu Dynamický baner, a které jsou naopak pouze ukázkové názvy našeho příkladu, zde je jejich seznam:
| Termín | Popis |
|---|---|
| První zelený baner | název baneru |
| ZELENÝ | název baneru |
| https://www.getready.cz | Externí URL, cíl baneru |
| BARVY | název slideru |
| demo slider - testování barevných banerů | popis slideru |
| Widget pro BARVY | název widgetu |
Pro vytvoření příkladových obrázků jsme použili náš generátor placeholderů. Můžete jej také zkusit. Je na adrese: https://api.getready.cz/placeholder/
Baner
Vytvoření prvního baneru
Nejprve si vytvoříme jeden baner. Seznámíme se zde s tou částí backendu, kde budeme provádět většinu úprav týkajících se Dynamického baneru.
Jak vytvořit baner?
- přihlásíme se do backendu
- Klikneme na "OBSAH"
-
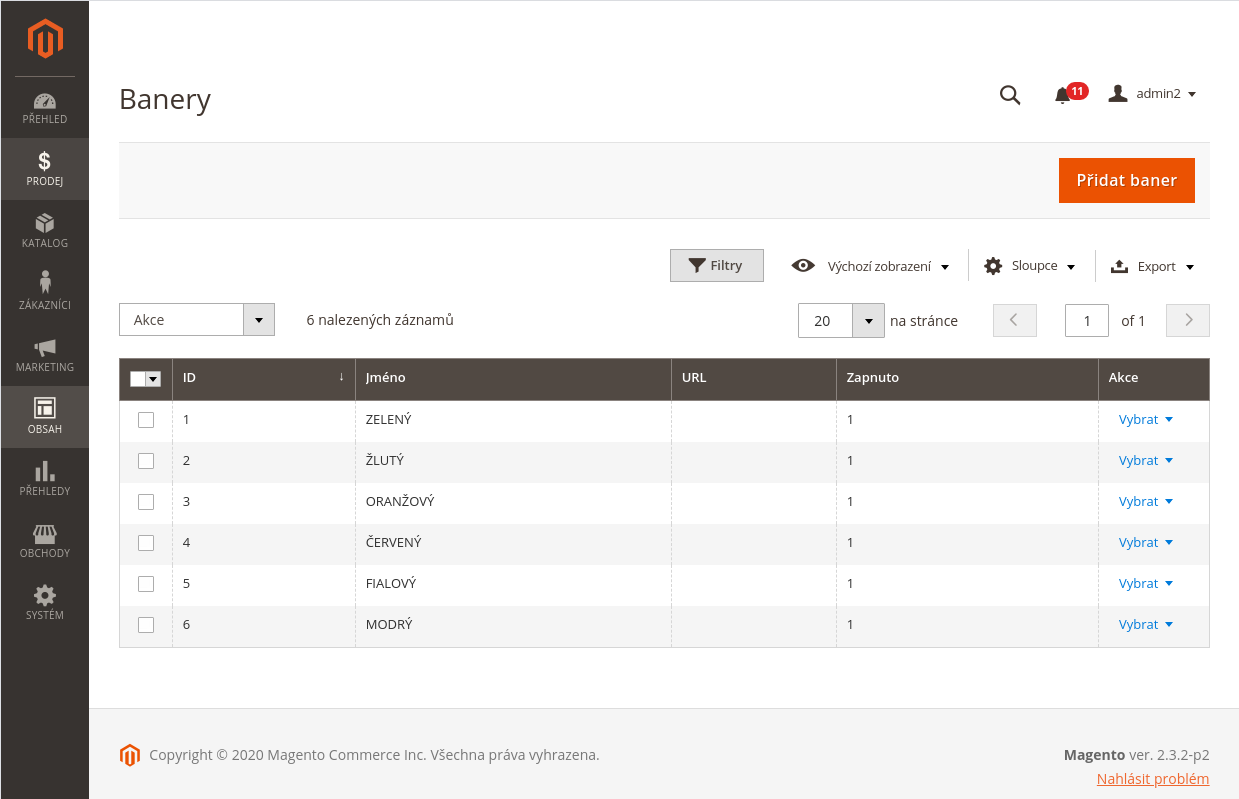
Klikneme na "Banery" (v sekci "Dynamický baner od GetReady")
poznámka: ve verzi 2.4.0, 2.4.1 se sekce neobjevují.
pre 2.4.0 : menu
2.4.0, 2.4.1 menu -
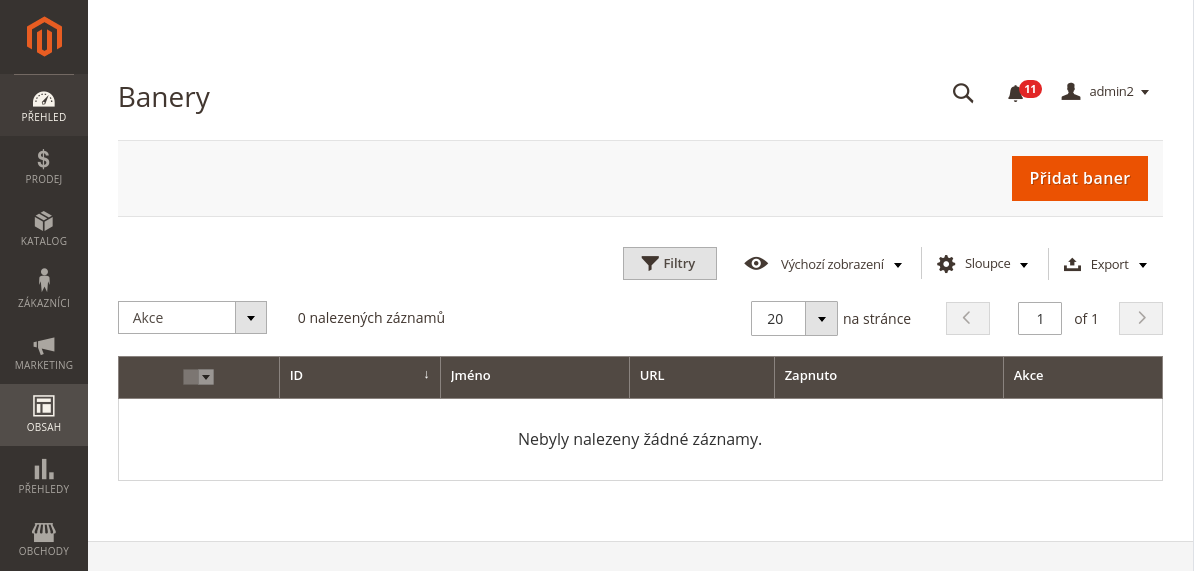
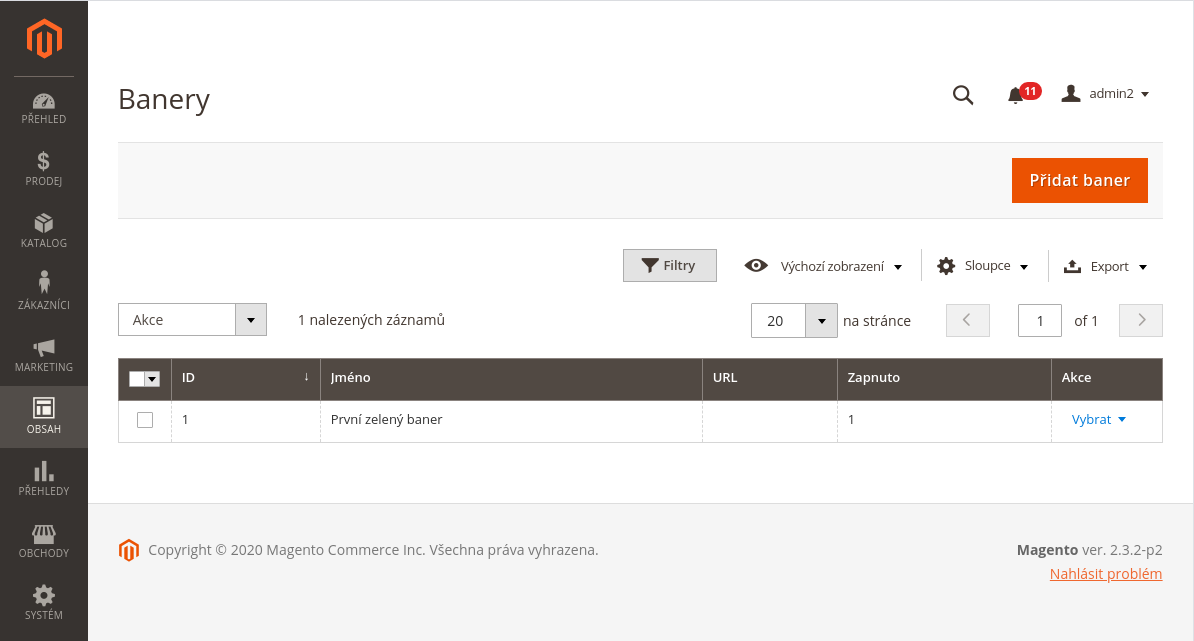
Vidíme něco takového:

- Klikneme na "Přidat baner"
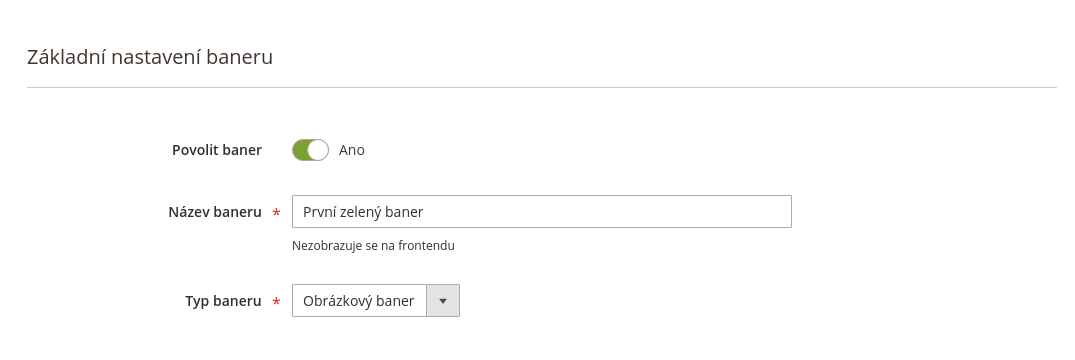
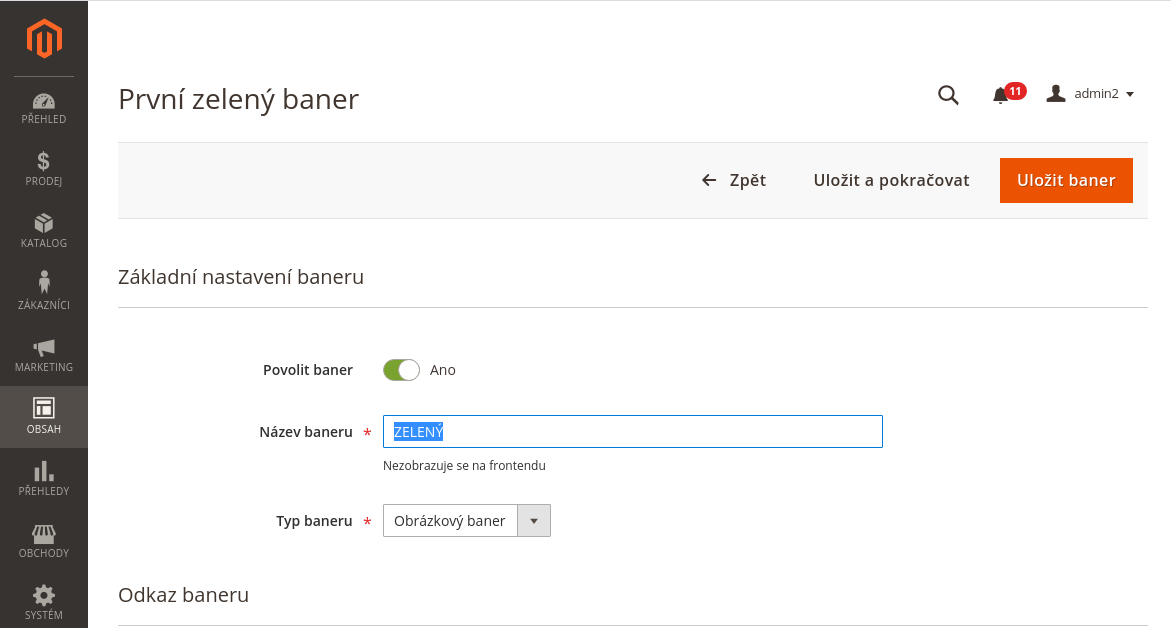
- Vyplníme "Název baneru". Tento text nebude na frontendu vidět, slouží jen pro naše účely, abychom rozlišili banery od sebe. V tomto příkladu se náš baner jmenuje První zelený baner

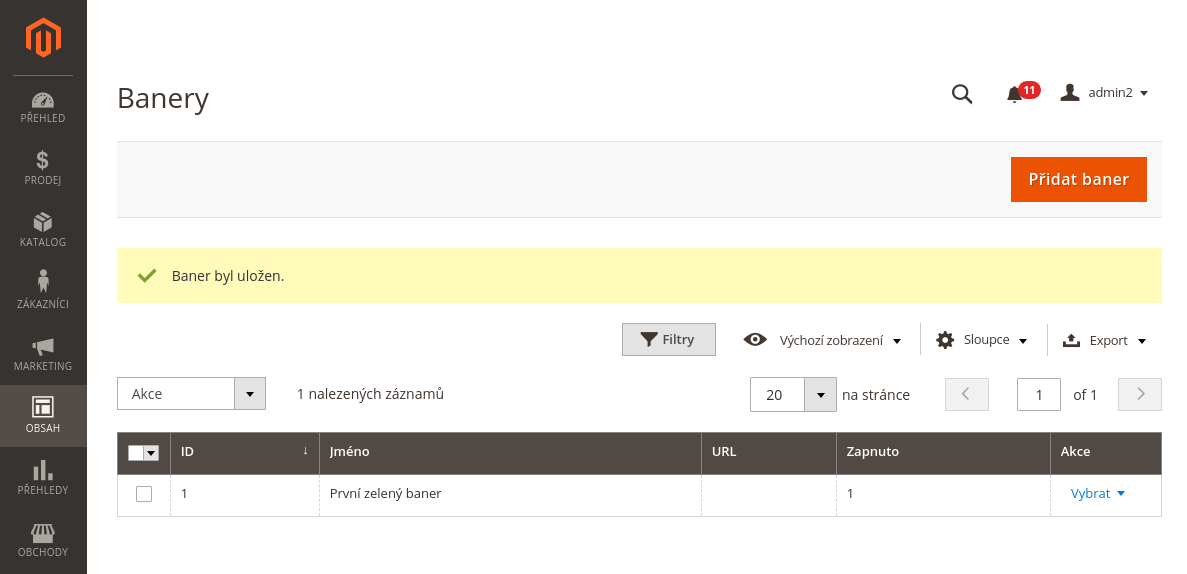
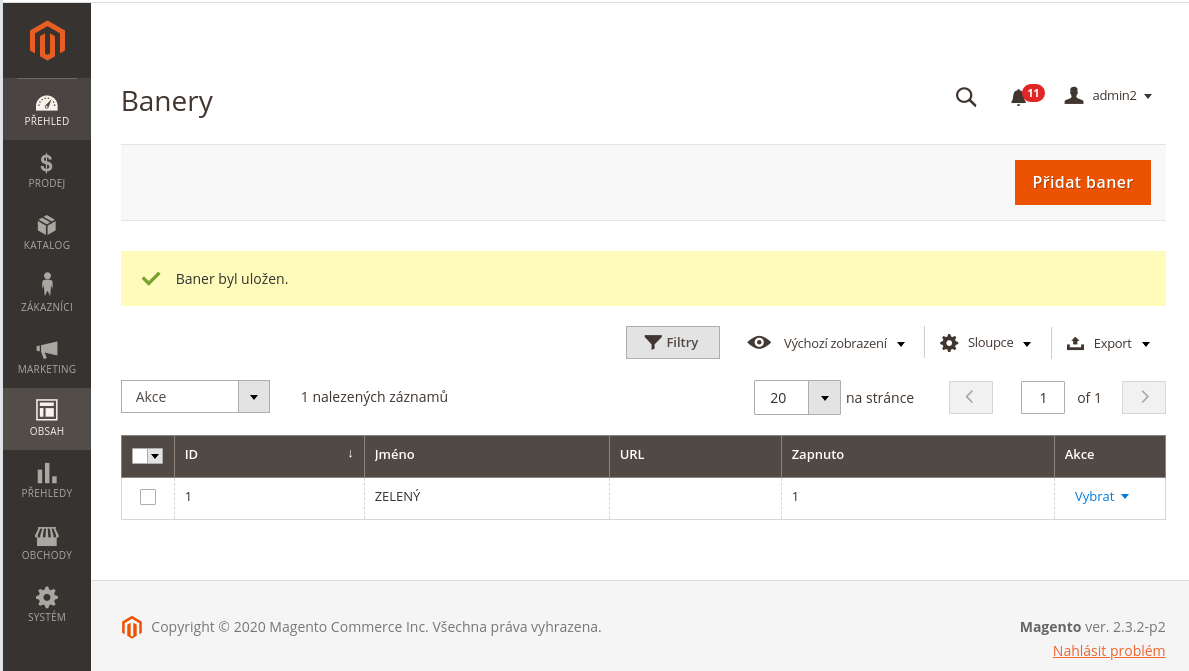
- Klikneme na "Uložit baner"
- Baner je uložen

Editace Baneru
Banery je možné v průběhu jejich životnosti samozřejmě jakkoliv měnit. Jak editovat baner si ukážeme na baneru, vytvořeném v předchozím příkladu.
Dále předpokládáme, že jsme přihlášeni v backendu,
proto tento krok už v našich postupech nebudeme uvádět
Jak editovat baner?
-
Proklikáme se do seznamu banerů: "OBSAH > Dynamický baner od GetReady > Banery"

-
Najdeme baner, který chceme editovat. V tomto případě je to jednoduché, je tam jen jeden. V pravém sloupci "Akce" rozbalíme nabidku "Vybrat" a klikneme na "Upravit"
-
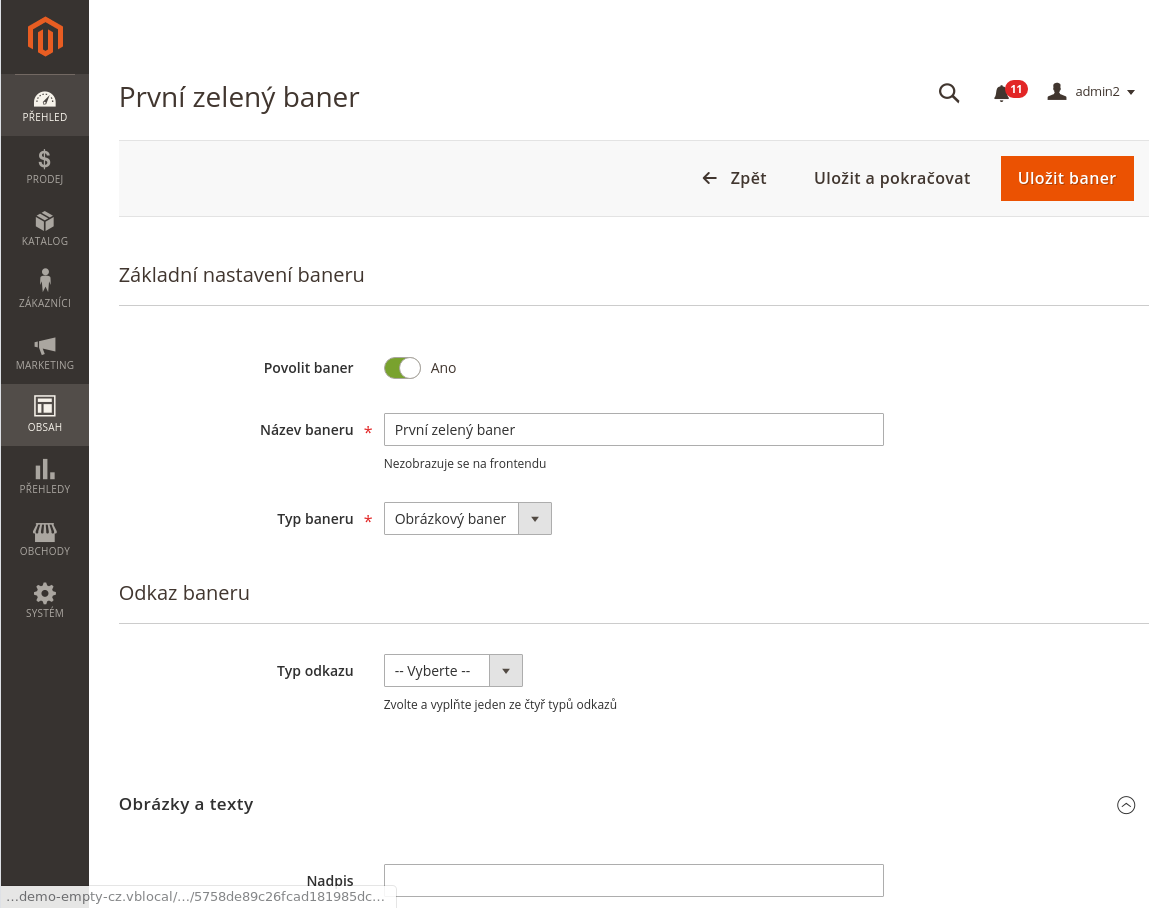
Vidíme editační formulář pro banner. Jako titulek stránky je vlevo nahoře vidět výrazný název našeho baneru - První zelený baner

-
Změníme Název baneru a klikneme na "Uložit baner"

- Náš baner se nyní jmenuje ZELENÝ

V průběhu kroku 4 editace můžeme také kliknout na "Uložit a pokračovat".
To je užitečné, pokud editujeme více hodnot - budeme mít jistotu, že je
baner uložen, a nebudeme muset editační formulář opouštět

Jak editovat texty baneru?
-
Přejdeme do editačního formuláře baneru (viz předchozí postup)
-
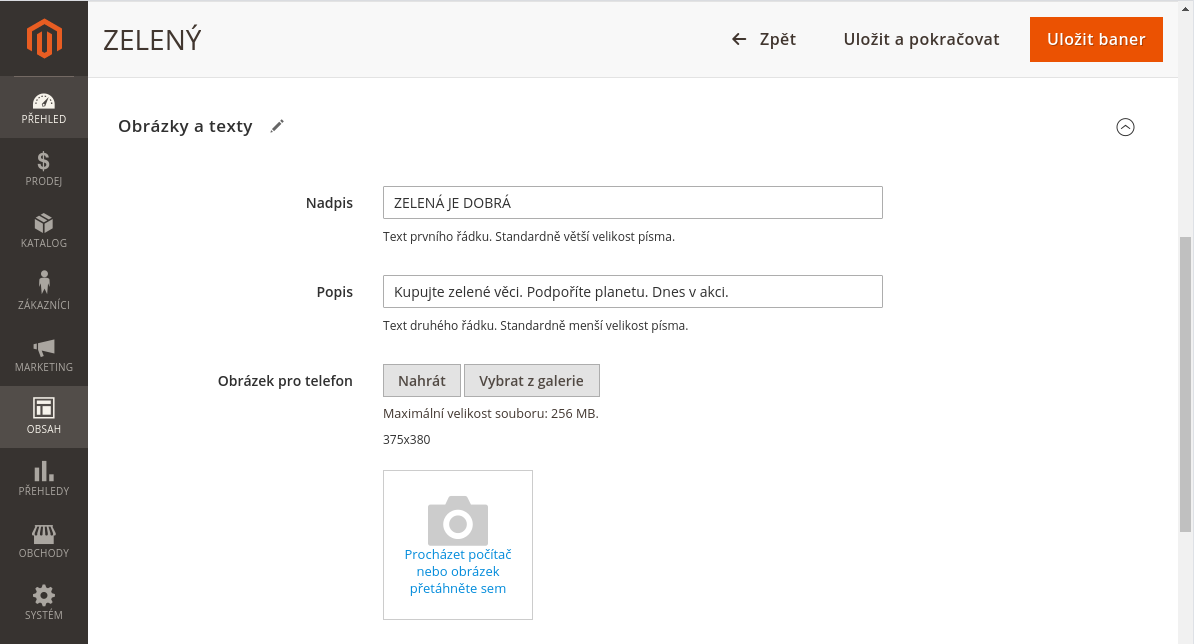
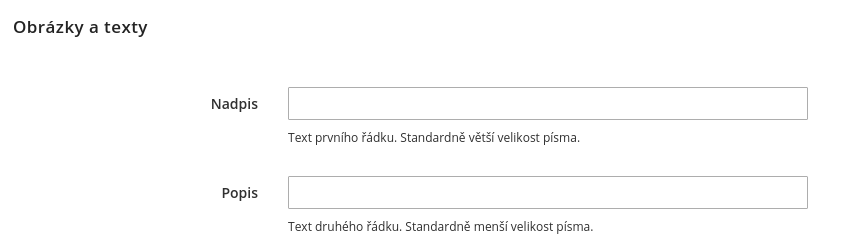
Poskrolujeme do sekce "Obrázky a texty". Je-li její obsah skryt, zobrazíme jej pomocí šipky v kroužku vpravo.

-
Vyplníme Nadpis (text, který se objeví v prvním řádku textového bloku baneru, a bude zobrazen větší velikostí písma)
-
Vyplníme Popis (text, který se objeví v druhém řádku textového bloku baneru, a bude zobrazen menší velikostí písma)

- Klikneme na "Uložit baner" nebo, chceme-li pokračovat v editaci, klikneme na "Uložit a pokračovat"
Jak vložit k baneru obrázky?
Každý baner může mít 5 obrázků. Jejich obsah by měl být stejný, liší se velikostí a určením
-
Připravte si obrázky. (Podívejte se do sekce tohoto návodu s názvem Příprava obrázků)
-
Přejdeme do editačního formuláře baneru, ke kterému chceme přidat obrázky.
- Poskrolujeme do sekce "Obrázky a texty". Je-li její obsah skryt, zobrazíme jej pomocí šipky v kroužku vpravo.

Vybereme obrázek, který chceme nahrát. Jako první se zobrazuje "Obrázek pro telefon", začneme tedy s ním.
-
Nejjednodušší je (máme-li otevřená příslušná okna) přetáhnout obrázek na ikonu fotoaparátu.

-
Alternativou je kliknout na tlačítko "Nahrát" a vybrat obrázek v dialogovém okně správce souborů.
-
Nebo můžete vybrat již dříve nahraný obrázek - klikněte na "Vybrat z galerie"
-
Po nahrání obrázku byste měli okamžitě vidět jeho náhled, tam kde byla předtím ikona fotoaparátu.

Nezapoměňte změnu uložit - kliknutím na "Uložit" nebo "Uložit a pokračovat". - Opakujte kroky 4 až 7 pro všechny rozměry obrázku. (telefon, menší tablet, velký tablet, menší monitor, velký monitor).
Probíhá-li nahrávání hladce, můžete kliknout na "Uložit" nebo "Uložit a pokračovat" až po nahrání všech obrázků
Jak smazat obrázky z baneru?
-
Přejdeme do editačního formuláře baneru, který chceme upravit, a poskrolujeme do sekce "Obrázky a texty".
-
U obrázku, který chceme odstranit, klikneme na ikonu odpadkový koš .

-
Náhled obrázku okamžitě zmizí a vidíme opět ikonu fotoaparátu a výzvu.

- Nyní můžeme buď kliknout na "Uložit" nebo "Uložit a pokračovat" a smazání obrázku je hotovo, nebo pokračovat s dalšími obrázky.
můžeme také rovnou obrázek nahradit jiným. A pak "Uložit" ...
Pěkný obrázek, který zobrazíte v Dynamickém baneru, sice potěší oko, ale bez připojené akce jiný smysl nemá. Akcí v tomto případě míníme to, že když na obrázek kliknete, něco se stane - načte se nová stránka.
Dynamický baner pro Magento 2 od GetReady umožňuje snadné přidávání odkazů k banerům. Můžete si vybrat ze čtyř typů odkazů.
| Typ odkazu | Popis |
|---|---|
| Externí | Externí webová stránka, která se zobrazí po kliknutí na baner |
| Produkt | Produkt, který se zobrazí po kliknutí na baner |
| Kategorie | Kategorie, která se zobrazí po kliknutí na baner |
| CMS Stránka | CMS stránka, která se zobrazí po kliknutí na baner |
Jak nastavit odkaz baneru?
-
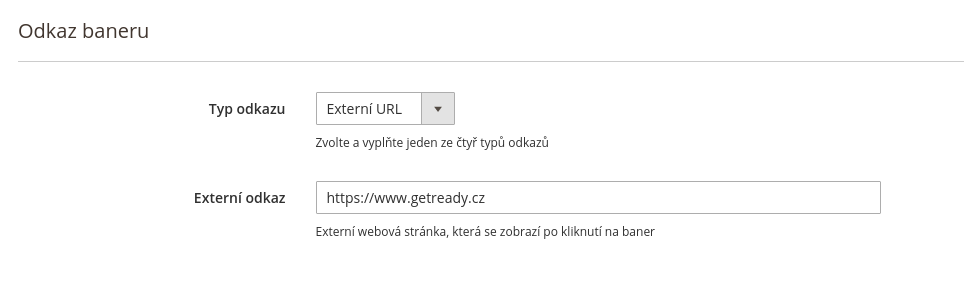
Přejdeme do editačního formuláře baneru. Měli bychom vidět sekci "Odkaz baneru"
-
Zvolíme jeden ze čtyř typů odkazů:

-
Typ Externí URL : napíšeme url cílové webové stránky, včetně protokolu.
Příklad:https://www.getready.cz -
Typ Produkt : Z rozbalovací nabídky vybereme produkt.
-
Typ Kategorie : Z rozbalovacího stromu vybereme kategorii.
- Typ CMS Stránka : Ze seznamu vybereme CMS stránku.
Více banerů
Zatím jsme neměli příležitost vidět výsledek, chcete-li vidět vaše obrázky a texty z prvního baneru co nejdříve na frontendu, pokračujte v manuálu do sekce Slider .
V předchozím odstavcích jsme si ukázali, jak vytvořit a nastavit první baner. Jeden baner je ale málo, stejnou funkci by zastal statický obrázek. My ale chceme, aby obrázků bylo více a zobrazovaly se všechny na jednom místě.
Stejným způsobem, jako jsme vytvořili náš první 'ZELENÝ' baner, vytvoříme i všechny ostatní.
Pro účely tohoto manuálu nyní máme 6 banerů pojmenovaných podle barev, což je víc než dost na vytvoření prvního slideru.

Slider
Pokud jste prošli manuál až sem, tak víte co je baner, máte několik banerů připravených, ale nevíte jak je spojit dohromady tak, aby vytvořili kýžený efekt. K tomu slouží slider.
Jako slider označujeme kontejner, který v sobě obsahuje jeden nebo (většinou) více banerů, a tyto banery postupně zobrazuje. U slideru nastavujeme různé parametry, ovlivňující chování všech jeho banerů.
V této verzi Dynamického baneru slider zobrazuje vždy jeden obrázek přes celou plochu slideru. Obrázek (baner) chvíli zůstane na místě, poté se objeví další.
Ve slideru lze nastavit, které banery má zobrazovat a jakým způsobem.
Vytvoření slideru
Jak vytvořit slider?
- přihlásíme se do backendu
- Klikneme na "OBSAH"
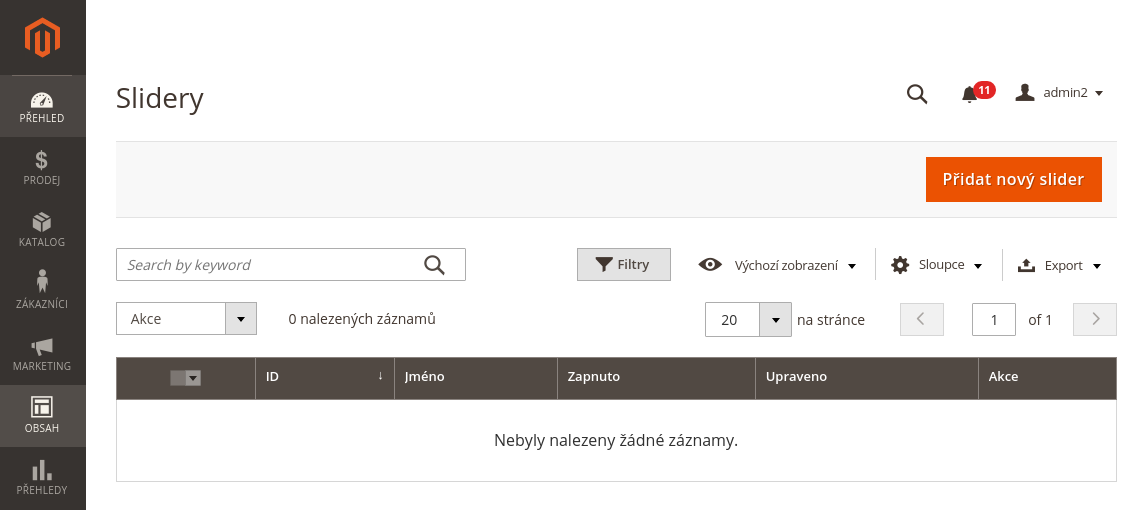
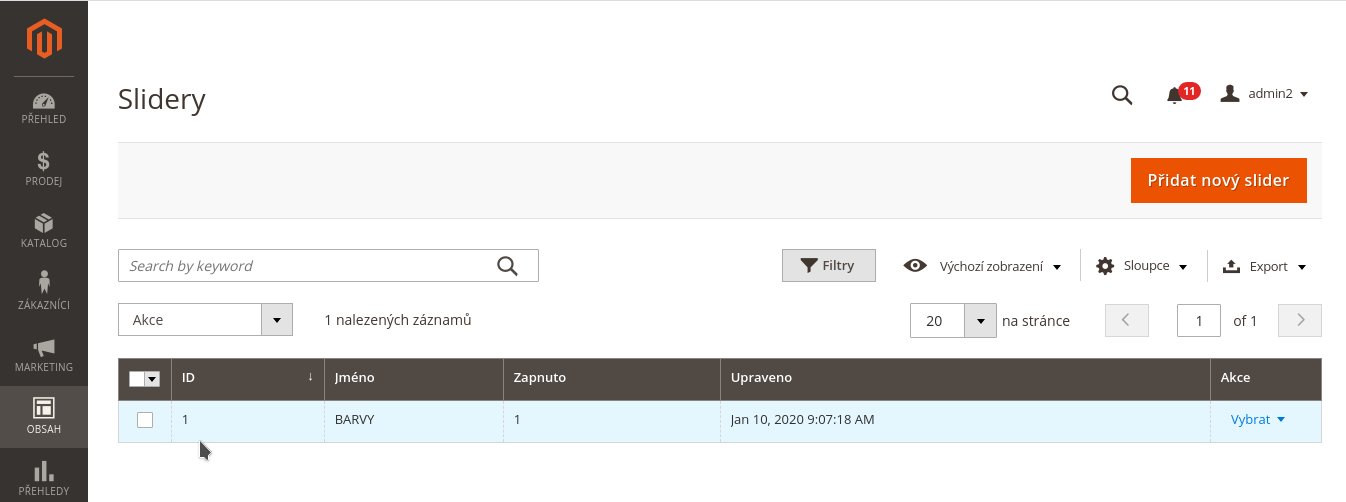
- Klikneme na "Slidery" (v sekci "Dynamický baner od GetReady")
- Vidíme něco takového:

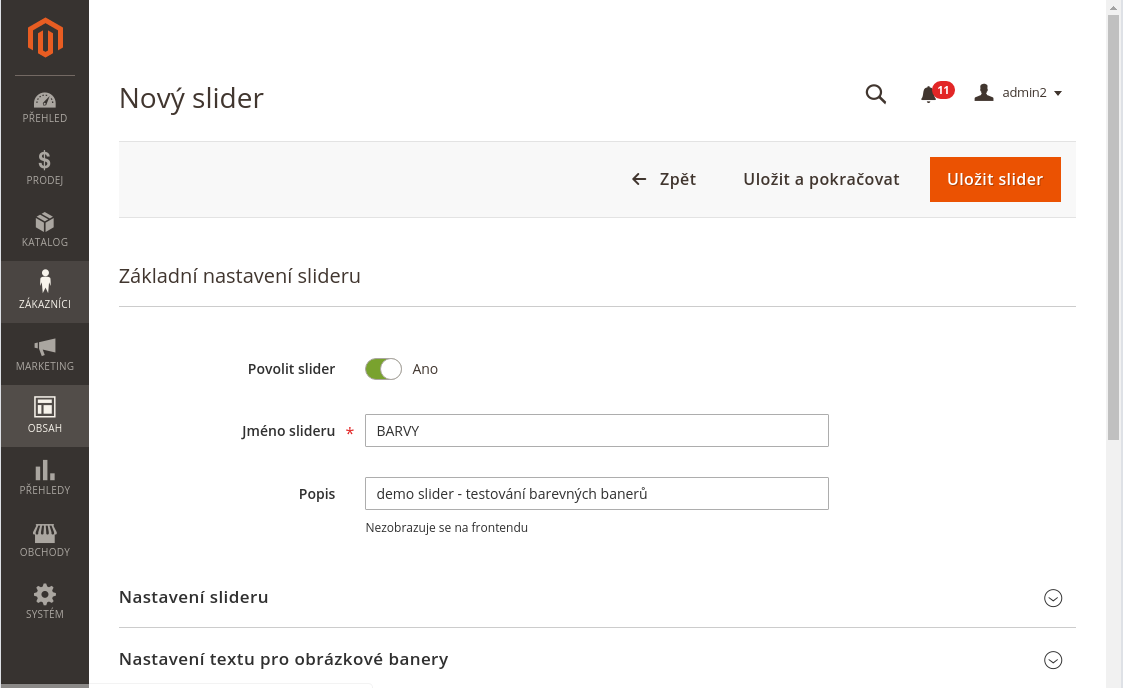
- Klikneme na "Přidat nový slider"
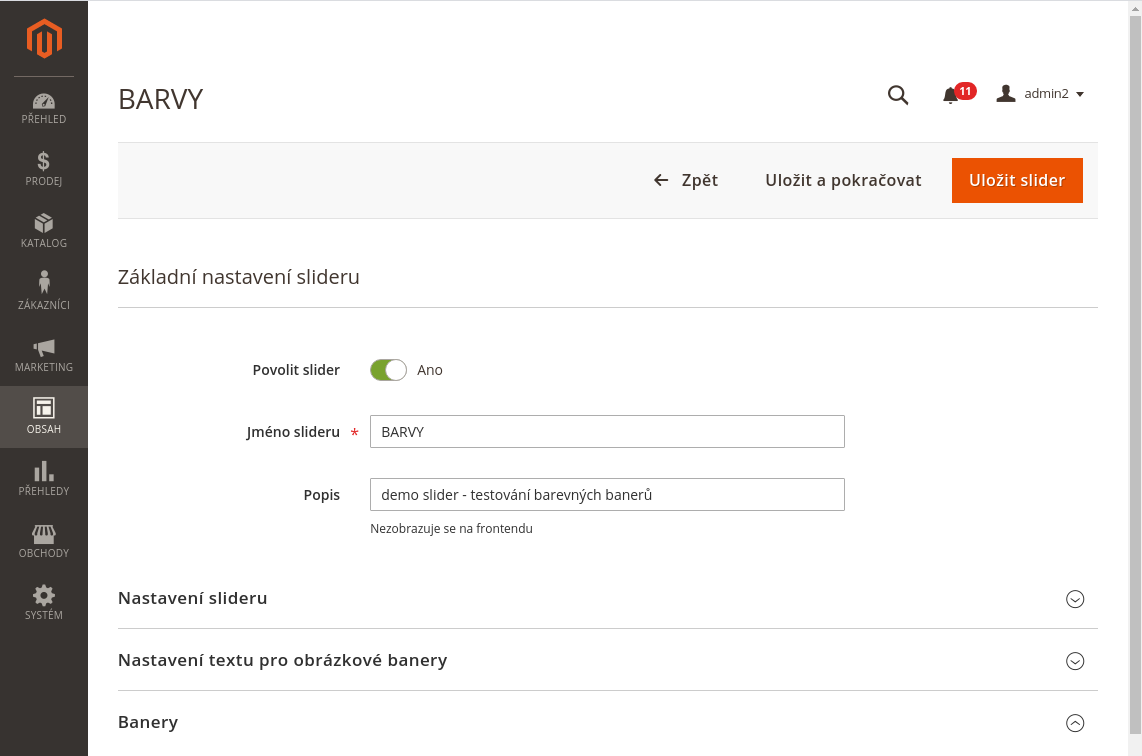
- Vyplníme "Jméno slideru". Tento text nebude na frontendu vidět, slouží jen pro naše účely, abychom rozlišili slidery od sebe. V tomto příkladu se náš slider jmenuje BARVY
-
Vyplníme také "Popis". Ani tento text nebude na frontendu zobrazen. V našem příkladu demo slider - testování barevných banerů

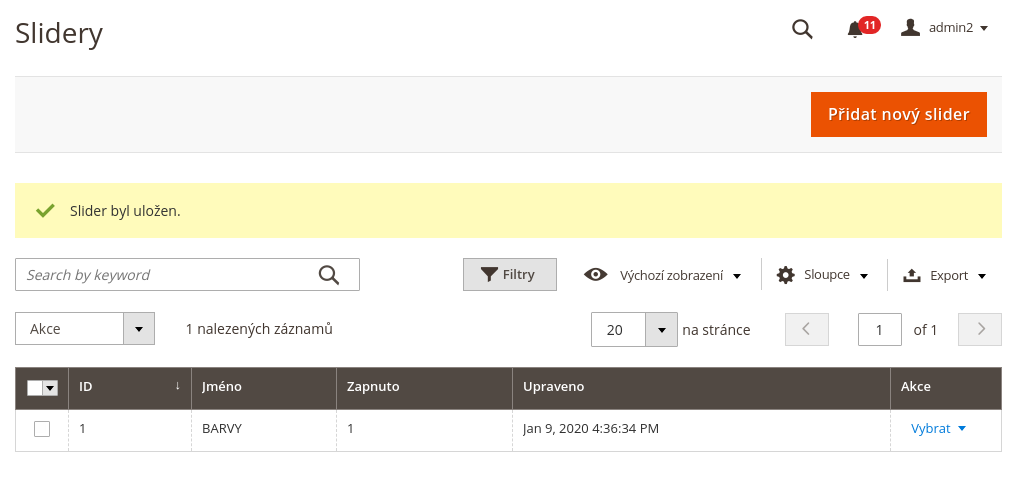
- Klikneme na "Uložit slider". Vidíme, že slider byl uložen.

Tento slider má ale jen základní údaje. Dále se dozvíte, jak slider editovat: přidat k němu banery a nastavit parametry. Pro přehlednost v tomto manuálu rozdělujeme kroky vytvoření a editaci. Později to budeme dělat najednou.
Editace slideru (přiřazení banerů)
Jak přidáme ke slideru banery?
-
Vytvoříme nový slider nebo použijeme již vytvořený:
Proklikáme se do seznamu sliderů: "OBSAH > Dynamický baner od GetReady > Slidery" -
Najdeme slider, který chceme editovat. V tomto případě je to jednoduché, je tam jen jeden. V pravém sloupci "Akce" rozbalíme nabidku "Vybrat" a klikneme na "Upravit"
-
Vidíme editační formulář pro slider. Jako titulek stránky je vlevo nahoře vidět výrazný název našeho slideru - BARVY

-
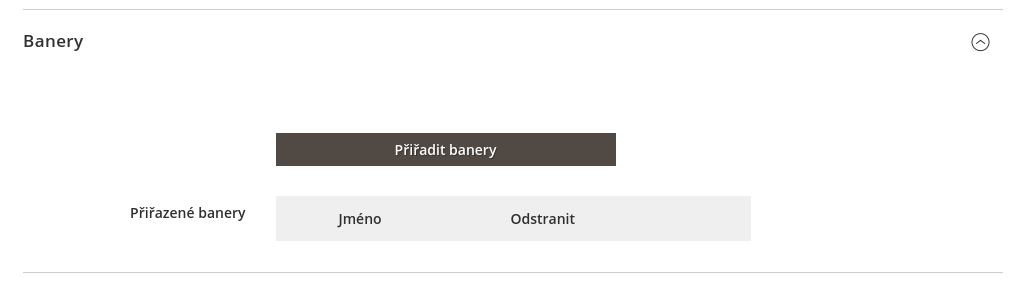
Poskrolujeme do sekce "Banery". Měla by být rozbalená. Není-li, rozbalíme ji kliknutím na šipku v kroužku vpravo.

-
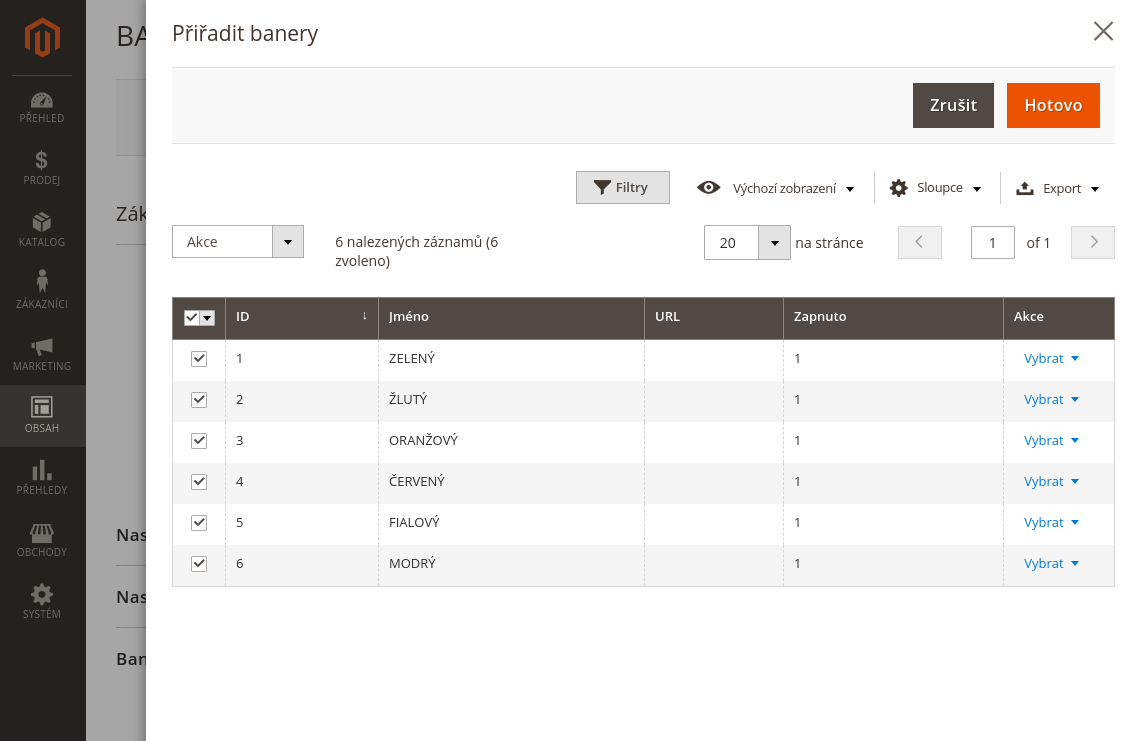
Klikneme na "Přiřadit banery". Objeví se modální okno se seznamem banerů. Zaškrtneme ty banery, které chceme přiřadit k našemu slideru (v našem případě všechny)

-
Klikneme na "Hotovo" (Pozor, tato akce ještě neznamená uložení změn)
-
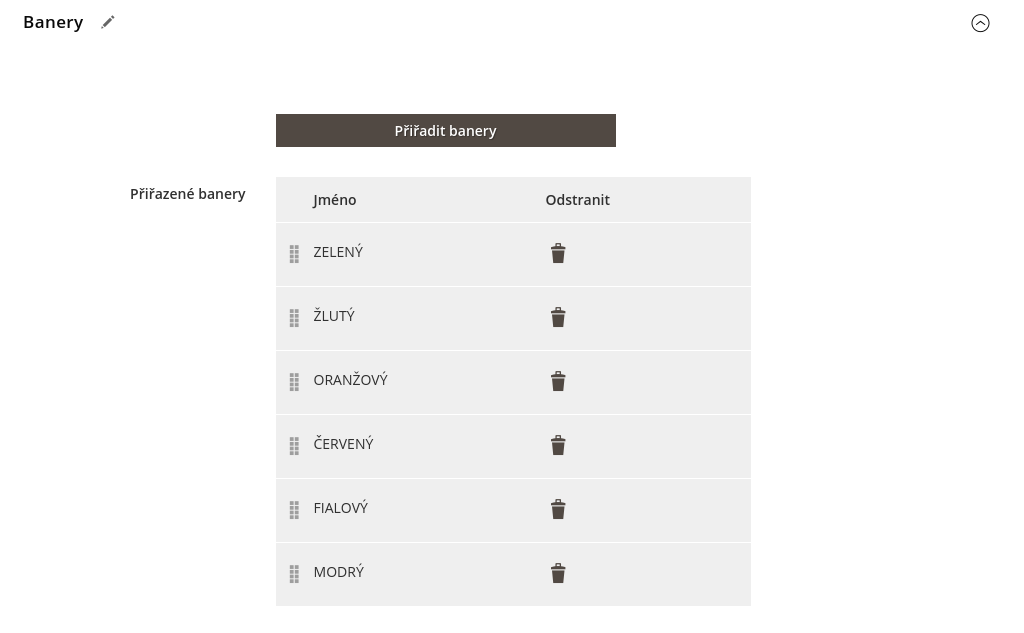
Modální okno zmizí a v sekci "Banery" vidíme přiřazené banery.

- Klikneme na "Uložit slider" nebo "Uložit a pokračovat".
Textové parametry slideru
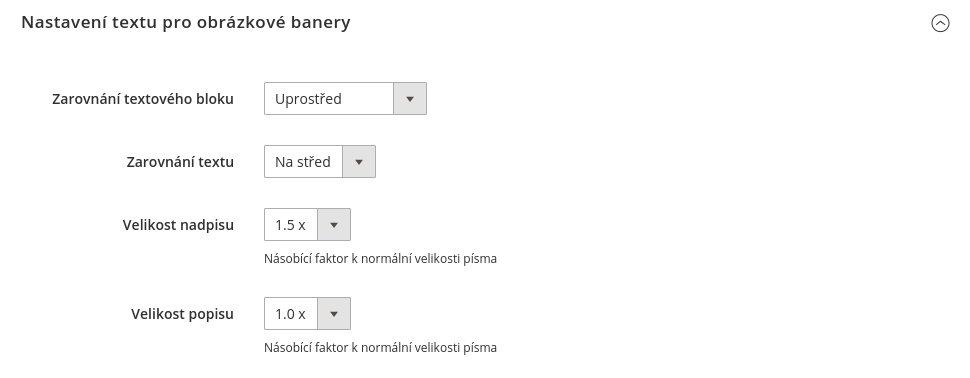
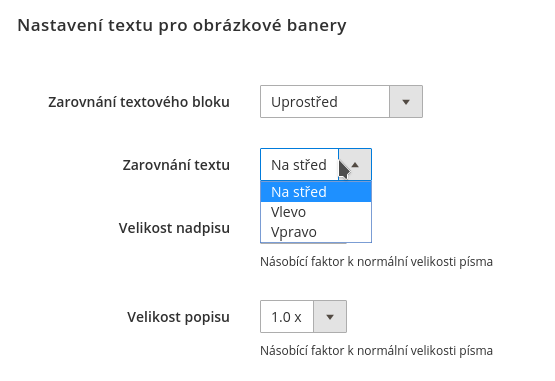
V rámci slideru můžeme nastavit některé parametry, které se týkají textu zobrazeného na banerech. Tyto parametry najdeme v editačním formuláři slideru, v sekci Nastavení textu pro obrázkové banery

Nastavíme-li jakýkoliv parametr v sekci Nastavení textu pro obrázkové banery, změna se projeví na všech banerech v rámci editovaného slideru. Nelze je měnit pro každý baner zvlášť.
Zarovnání textového bloku
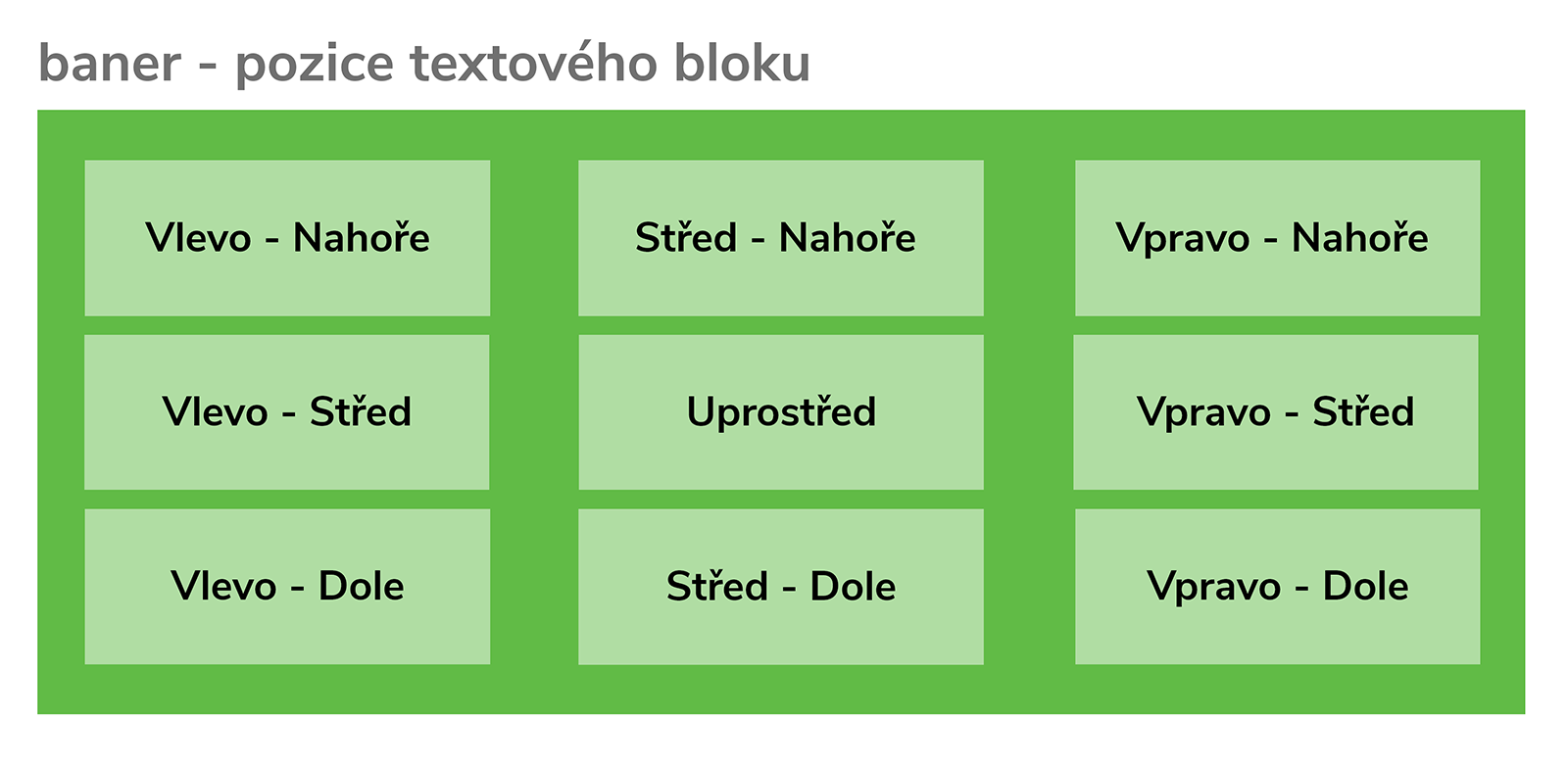
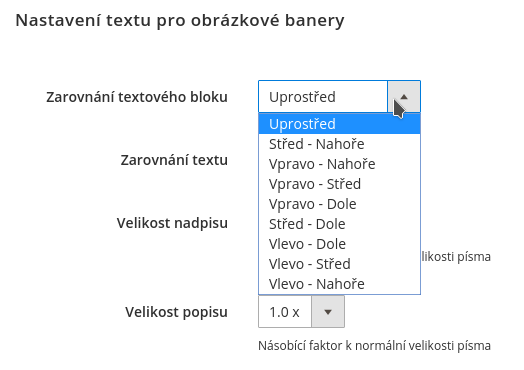
Na každém obrázkovém baneru může být zobrazen blok textu, většinou jsou to dva řádky, nadpis (větší) a popis (menší). Tyto dva řádky tvoří textový blok. Tento textový blok může být zobrazen na baneru na jedné z devítí pozic.

Jak změnit pozici textového bloku?
-
Proklikáme se do seznamu sliderů: "OBSAH > Dynamický baner od GetReady > Slidery"
- Zvolíme slider, pro který chceme pozici textového bloku změnit, a otevřeme jeho editační formulář.
- Přejdeme do sekce Nastavení textu pro obrázkové banery
- V poli Zarovnání textového bloku vybereme ze seznamu požadovanou pozici.

- Klikneme na "Uložit slider" nebo na "Uložit a pokračovat"
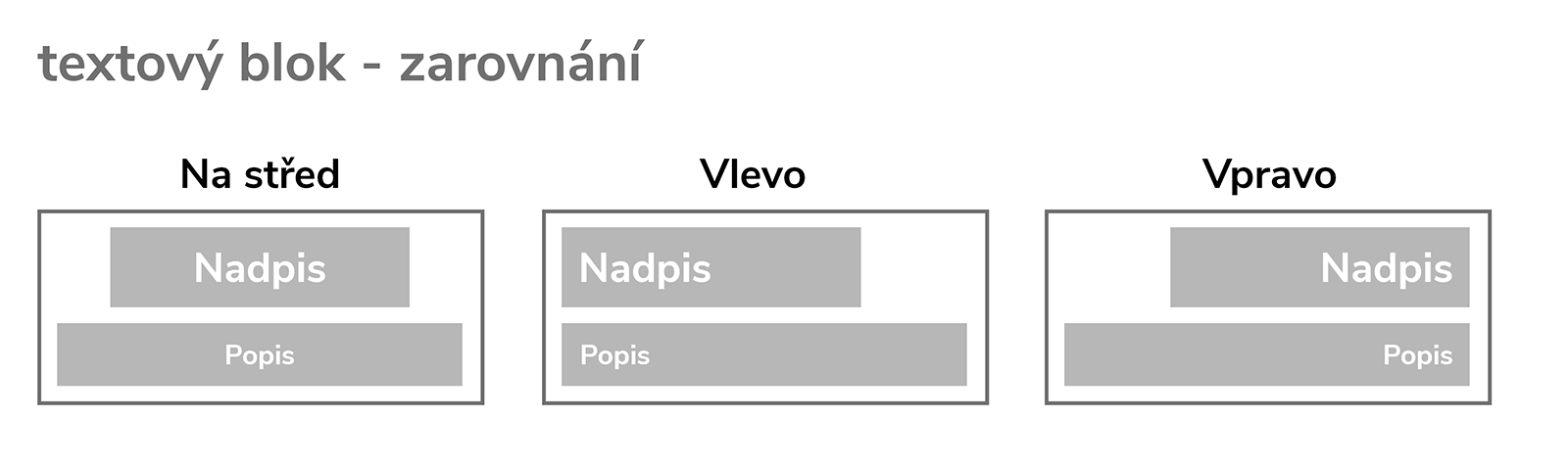
Zarovnání textu
V textovém bloku můžeme nastavit zarovnání textu: Na střed, Vlevo nebo Vpravo. 
Jak změnit zarovnání textu uvnitř textového bloku?
-
Jsme v editačním formuláři slideru. Přejdeme do sekce Nastavení textu pro obrázkové banery
-
V poli Zarovnání textu vybereme ze seznamu požadovanou pozici.

- Klikneme na "Uložit slider" nebo na "Uložit a pokračovat"
Tímto zarovnáním se nemění pozice textového bloku vzhledem k baneru.
Velikost písma
Na stejném místě (tedy v editačním formuláři slideru, v sekci Nastavení textu pro obrázkové banery) můžeme ještě změnit velikost Nadpisu a Popisu. To jsou texty, které jsou uvnitř textového bloku, zobrazovaném v rámci baneru.
Postup je obdobný, vybereme požadovanou hodnotu a uložíme.

Prezentační parametry slideru
Chceme-i ovlivnit, jakým způsobem se budou jednotlivé banery v rámci slideru prezentovat, musíme věnovat pozornost tomuto nastavení.
Navigační prvky
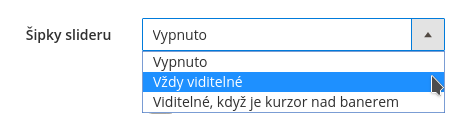
Dynamický baner má dva hlavní navigační prvky: tečky a šipky.
Tečky jsou zobrazeny dole a jsou aktivní, každá symbolizuje jeden baner. Po kliknutí na tečku dojde k přesunu na ten konkrétní baner.
Šipky mohou být zobrazeny po stranách a slouží k přechodu na následující baner (pravá šipka) a předcházející baner (levá šipka).
Šipky jsou k dispozici pouze v módu karusel.
Všechna nastavení prezentačních parametrů najdeme v editačním formuláři slideru, v sekci Nastavení slideru.
Mód slideru
Dynamický baner má dva základní způsoby prezentace: Galerie a Karusel. Liší se hlavně způsobem přechodu mezi banery.
- Mód Galerie: Nový baner se objeví náhle, s efektem, který by se dal nazvat jako
probliknutí - Mód Karusel: Následující baner baner
přijede zprava. Pokud navigujeme na předcházející baner, tenpřijede zleva.
Ukázka - simulace módu karusel (animovaný gif)

Ukázka - simulace módu galerie (animovaný gif)

Jak změnit mód slideru?
-
Jsme v editačním formuláři slideru. Přejdeme do sekce Nastavení slideru
-
Ze seznamu u pole Mód slideru vybereme buď
KaruselneboGalerie
-
Klikneme na "Uložit slider" nebo "Uložit a pokračovat".
- Obnovíme vyrovnávací paměť Magento (V tomto manuálu v sekci Smazat cache)
Máte-li aktivní mód karusel, zkuste zapnout navigační šipky.

Automatické přehrávání
Ve výchozím stavu je automatické přehrávání zapnuto. Znamená to, že se objeví první baner, a po určitém čase další, a pak další...
Pokud Automatické přehrávání vypneme, objeví se jen první baner. Zda se objeví další, záleží na interakci uživatele: další baner se objeví, jen pokud použijeme navigační prvky (klikneme na tečky nebo šipky).
Jak vypnout / zapnout automatické přehrávání?
-
Jsme v editačním formuláři slideru. Přejdeme do sekce Nastavení slideru
-
Přepneme přepínač Automatické přehrávání do požadované polohy.

-
Klikneme na "Uložit slider" nebo "Uložit a pokračovat".
- Obnovíme vyrovnávací paměť Magento (V tomto manuálu v sekci Smazat cache)
U automatického přehrávání můžeme také nastavit jeho interval. Výchozí hodnota je 5000. Údaj je v milisekundách, tzn. odpovídá 5 sekundám. Každý baner je tedy zobrazen 5 sekund. Chcete-li aby byl zobrazen kratší nebo delší dobu, upravte odpovídající způsobem hodnotu pole Interval automatického přehrávání. Používejte jen celá čísla. 
Smyčka slideru (loop)
V sekci "Nastavení baneru" můžeme zapnout / vypnout smyčku (loop). Je to funkce opakovaného přehrávání. Je-li zapnuta, po posledním baneru následuje opět první a za ním druhý atd, a tak stále dokola.
Je-li smyčka (loop) vypnuta, po dosažení posledního baneru se animace (karusel nebo galerie) zastaví a poslední baner zůstane zobrazen. Můžeme samozřejmě i nyní přejít na jiné banery manuálně, pomocí ovládacích prvků. (tečky nebo šipky).
Jak vypnout / zapnout smyčku (loop)?
-
Jsme v editačním formuláři slideru. Přejdeme do sekce Nastavení slideru
-
Přepneme přepínač Smyčka slideru (loop) do požadované polohy.

-
Klikneme na "Uložit slider" nebo "Uložit a pokračovat".
- Obnovíme vyrovnávací paměť Magento (V tomto manuálu v sekci Smazat cache)
funkce LazyLoad
Funkce LazyLoad je alternativní způsob načítání obrázků. Na frontendu se neprojeví ve vzhledu ani ve funkci slideru. Jediným rozdílem (v závislosti na rychlosti připojení k internetu) je jiný čas, potřebný k načtení (a zobrazení) obrázků.
LazyLoad vypnuto: Při prvním načtení stránky se sliderem se najednou načtou obrázky všech banerů potřebné velikosti.
Příklad: máme 6 banerů. Máme okno v šířce odpovídající menšímu monitoru. Při prvním načtení stránky se sliderem se nám během zobrazení prvního baneru najednou načte 6 obrázků ve velikosti 556x270.
Výhoda: Animace probíhá plynule, nečeká se na načtení dalšího baneru.
Nevýhoda: Při pomalejším připojení můžeme čekat trochu déle, než se animace rozjede.
LazyLoad zapnuto: Při prvním načtení stránky se sliderem se načte jen obrázek prvního baneru. Jakmile je třeba zobrazit další baner (ať už díky automatické animaci, nebo na základě akce uživatele, který klikl na tečku nebo šipku), začne se načítat další obrázek.
Výhoda: Animace se rozjede hned po načtení prvního baneru.
Nevýhoda: Při pomalejším připojení se může objevit některý baner bez obrázku a je nutné čekat, než se obrázek načte.
Umístění Dynamického baneru
Máte připravené banery a nastavený slider a chcete konečně vidět výsledek? Zde se dozvíte, jak to zařídit. Dynamický baner můžeme umístit na stránky Magento 2 e-shopu dvěma hlavními způsoby:
- vložením do CMS bloku / CMS stránky
- s pomocí widgetu.

Vložení do CMS
Dynamický banner můžete jednoduše vložit do jakékoliv CMS stránky nebo CMS bloku. Potřebujete k tomu ID slideru.
Číslo ID slideru najdete zde: "OBSAH > Dynamický baner od GetReady > Slidery"

V našem případě má slider BARVY číslo ID 1 . Toto číslo použijeme v tomto kódu:
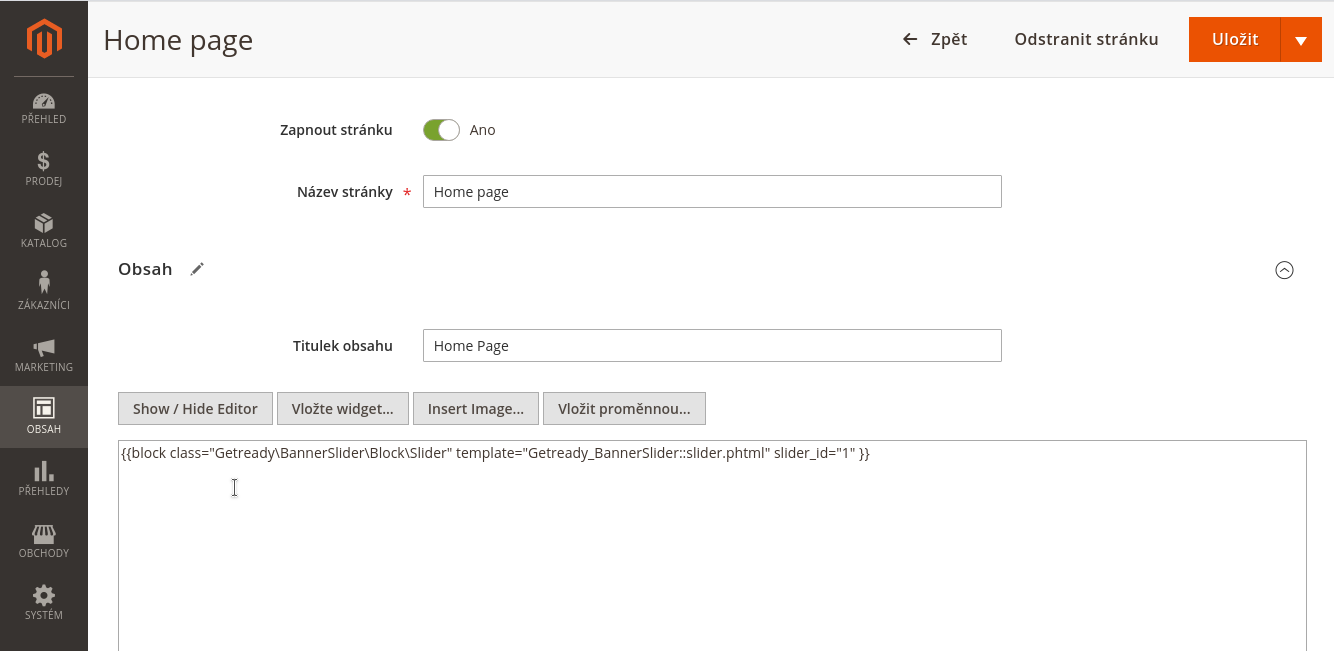
{{block class="Getready\BannerSlider\Block\Slider" template="Getready_BannerSlider::slider.phtml" slider_id="1" }}v části slider_id="1"
Do CMS budeme vkládat celý kód, včetně otevíracích a zavíracích složených závorek {{}} .
Budete-li chtít vložený jiný slider, nahraďte prostě číslo 1 jiným číslem (které odpovídá ID vybraného slideru)
Jak vložit kód slideru do CMS stránky/CMS bloku?
-
Otevřete CMS stránku/CMS blok pro editaci.
- Najděte Wysiwyg editor obsahu. Je-li v režimu wysiwyg, přepněte jej do režimu kódu.
- Vložte kód se správným ID slideru:

- Klikněte na "Uložit"
- Podívejte se na frontend, obnovte stránku, na které se má Dynamický baner zobrazit.
- Pokud jej nevidíte, obnovte vyrovnávací paměť Magento (V tomto manuálu v sekci Smazat cache)
Umístění na stránku pomocí widgetu
Oblíbeným způsobem je vložení slideru do stránky pomocí widgetu. Zde nepotřebujete znát ID slideru, stačí, když znáte jeho název. S widgetem můžete například vložit Dynamický baner do všech stránek e-shopu a zvolit si kam, třeba nahoru před veškerý ostatní obsah.
Jak vytvořit widget, který umístí slider do všech stránek?
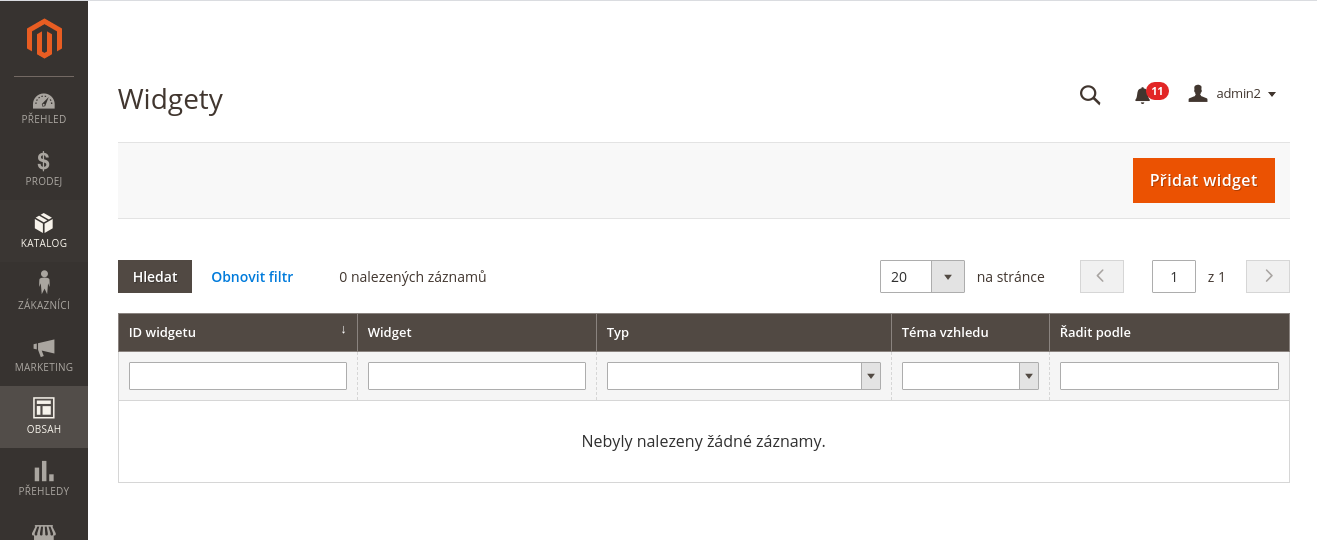
- Proklikejte se na seznam widgetů: "OBSAH > Prvky > Widgety"

- Klikněte na "Přidat widget"
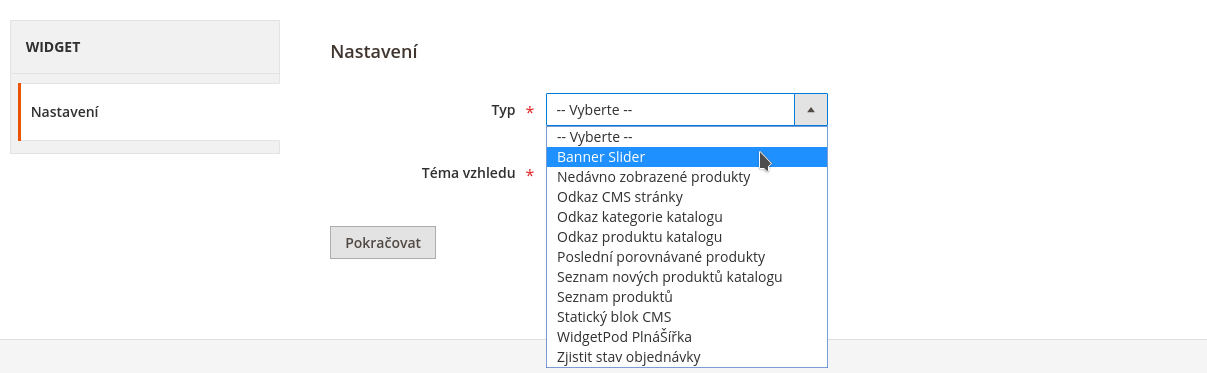
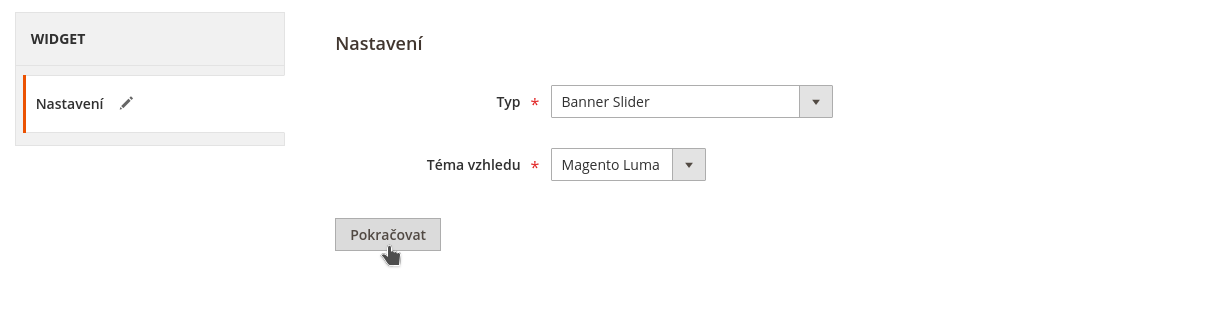
- Vyberte Typ: Banner Slider

- Vyberte Téma vzhledu, ve kterém chcete widget používat. V našem případě je to Magento Luma
- Klikněte na "Pokračovat"

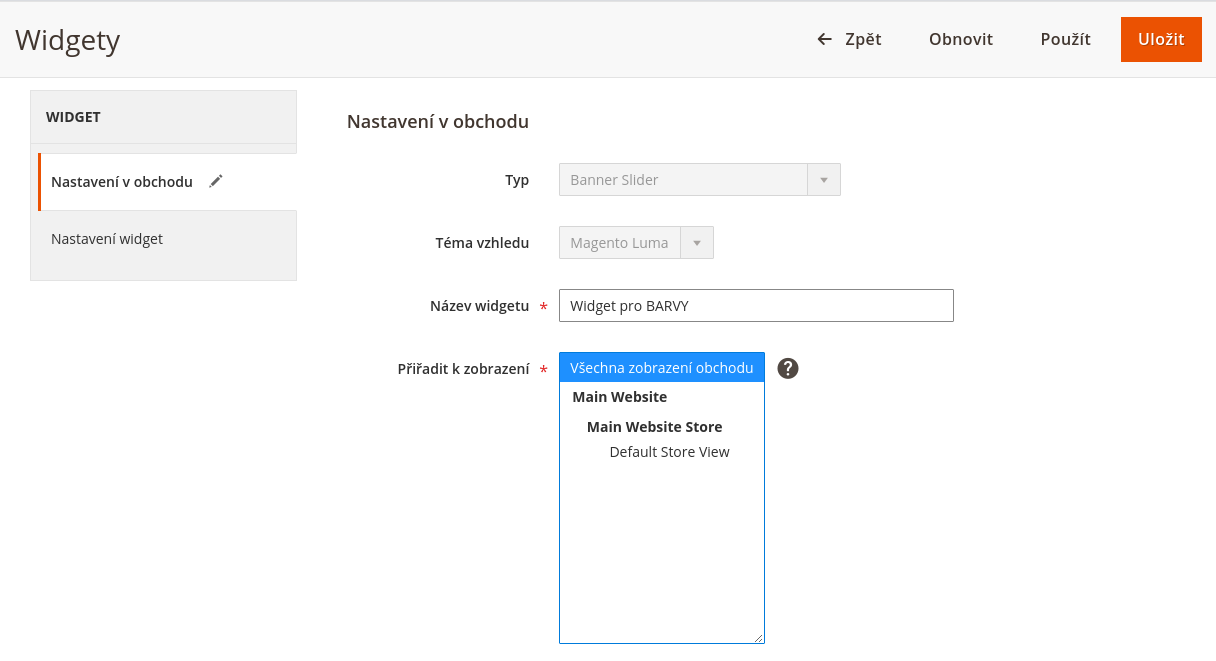
- Nastavte název widgetu a obchody, kde jej chcete zobrazovat.
V našem příkladu zvolíme všechny obchody a widget pojmenujeme Widget pro BARVY
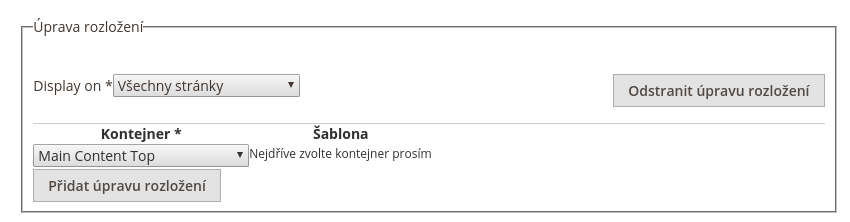
- Klikněte na "Přidat úpravu rozložení"
- Zvolte Zobrazit na: "Všechny stránky" a Kontejner "Main Content Top".

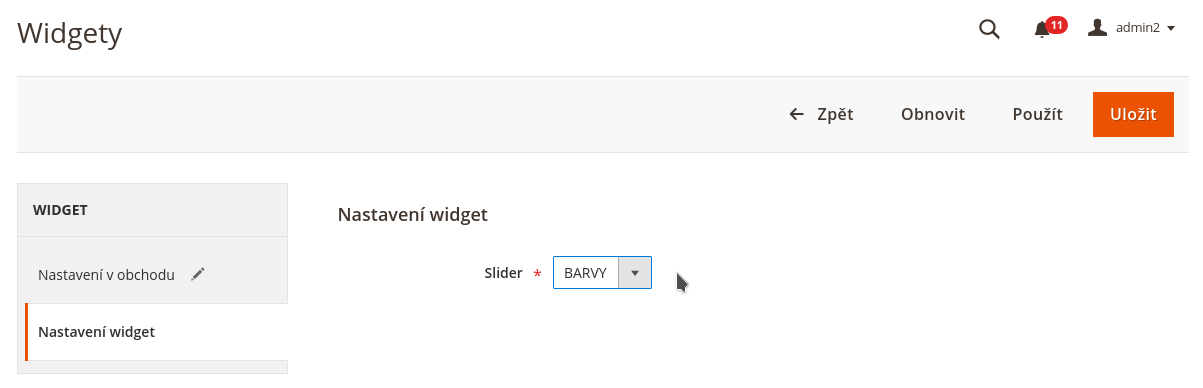
- Přepněte se do panelu "Nastavení widget" .
- Z nabídky Slider vyberte slider, který chcete připojit k widgetu. (V našem případě BARVY)

- Klikněte na "Uložit"
- Podívejte se na frontend, na jakoukoliv stránku vašeho obchodu.
Vložení do CMS 'jako' widget
Tento způsob kombinuje oba předchozí a je velmi efektivní. Sice vám nevytvoří nový widget, v seznamu widgetů se nic neobjeví, ale zase nemusíte znát ID slideru.
Jak vložit slider do CMS ?
-
Otevřete CMS stránku/CMS blok pro editaci.
- Najděte Wysiwyg editor obsahu. Není-li v režimu wysiwyg, přepněte jej do režimu wysiwyg.
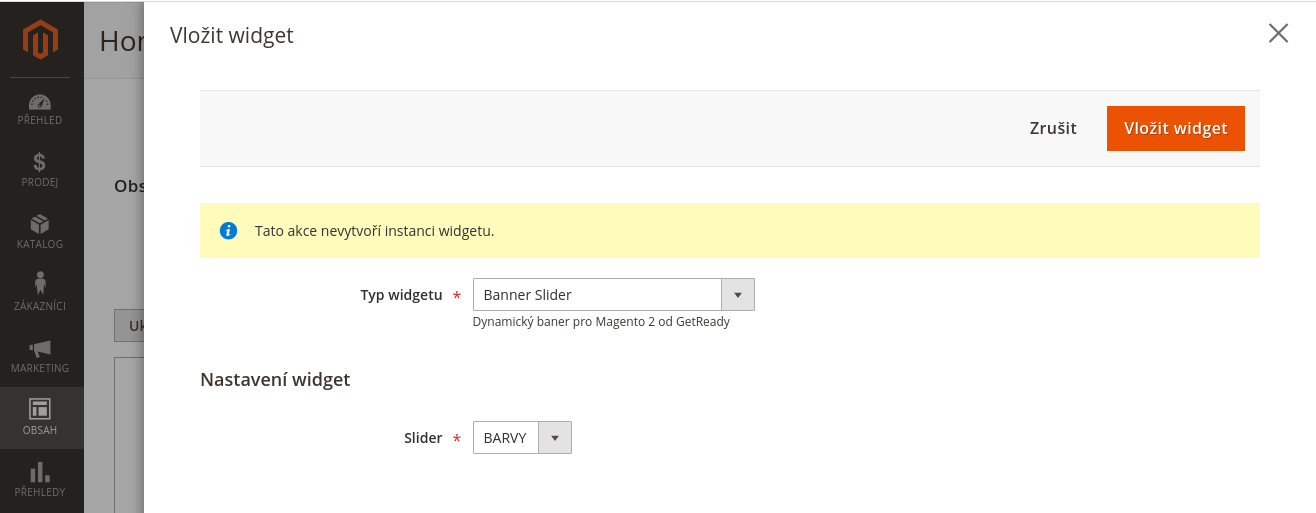
- Vyberte Typ widgetu: Banner Slider
- Vyberte slider ze seznamu podle názvu. (V našem případě BARVY)

- Klikněte na "Vložit widget"
- Klikněte na "Uložit"
alternativně přeskočte kroky 2-5 a do kódu vložte
{{widget type="Getready\BannerSlider\Block\Widget\Slider" slider_id="1"}}
Další obvyklé postupy
Jak deaktivovat baner
Je-li to třeba, můžeme baner deaktivovat. Baner zůstává uložen, zůstavá přiřazen ke slideru, ale nezobrazuje se. Můžeme to udělat dvěma způsoby:
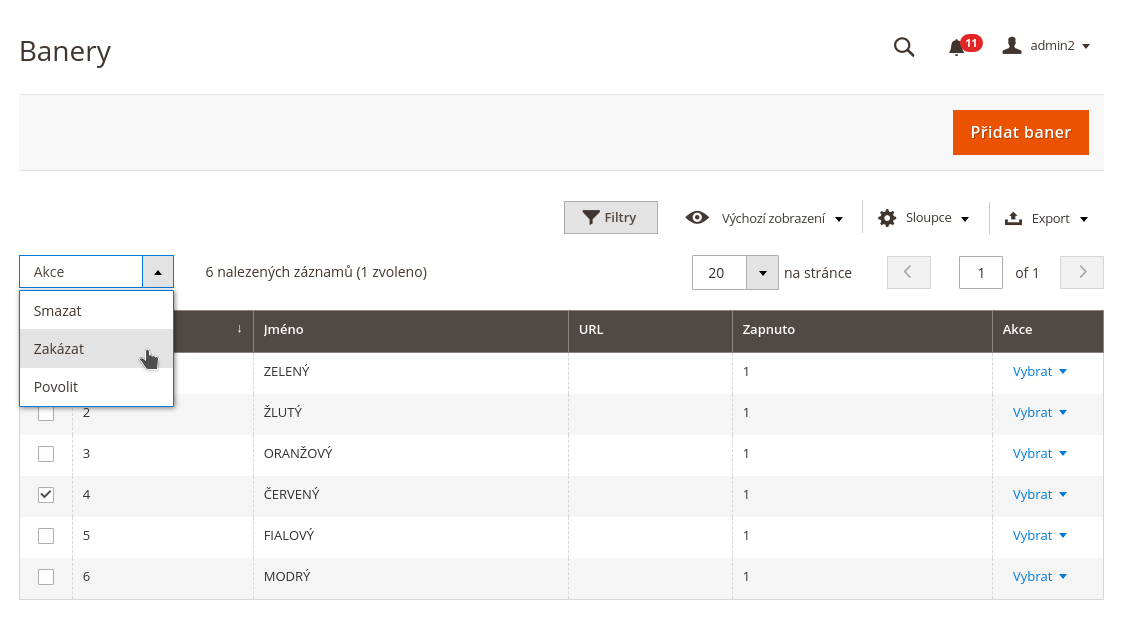
a) V seznamu banerů vybereme baner (banery), který chceme deaktivovat.
Vybereme akci "Zakázat". Smažeme vyrovnávací paměť.

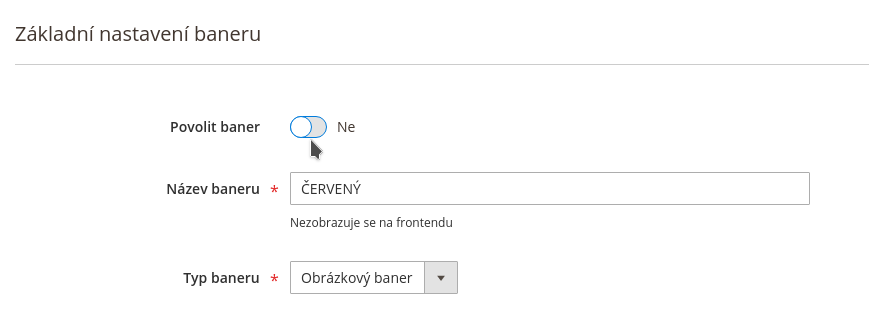
b) V editačním formuláři baneru, v sekci Základní nastavení baneru přepneme přepínač Povolit baner do polohy "Ne" a klikneme na "Uložit baner" nebo "Uložit a pokračovat". (A smažeme vyrovnávací paměť)

Obdobným způsobem můžeme baner opět aktivovat.
Jak odstranit baner ze slideru
Někdy chceme baner ponechat, ale odstranit jej z konkrétního slideru.
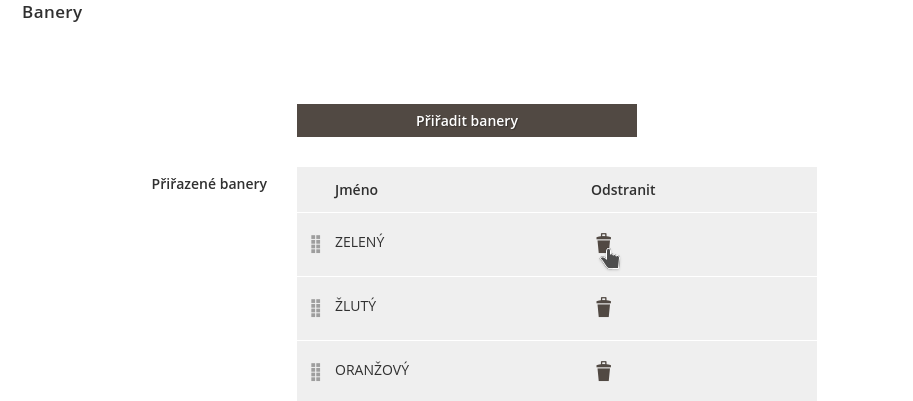
Uděláme to tak, že přejdeme do editačního formuláře slideru, z něhož chceme baner odebrat. V sekci "Banery" najdeme baner, který chceme ze slideru odstranit, a v jeho řádku klikneme na ikonku odpadkový koš. Baner okamžitě zmizí ze seznamu, ale aby se změna projevila, musíme ještě kliknout na "Uložit slider" nebo "Uložit a pokračovat". (A smažeme vyrovnávací paměť)

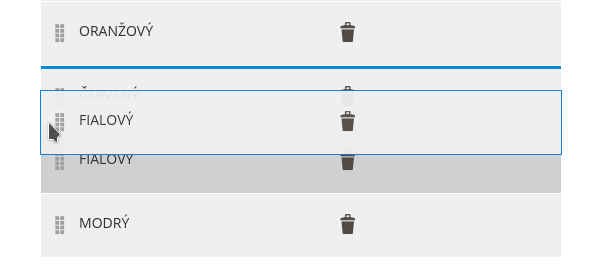
Jak změnit pořadí banerů ve slideru
Banery se ve slideru zobrazují v tom pořadí, jak jsou do slideru přidány. Pořadí můžete vidět v editačním formuláři slideru, v sekci "Banery".
Chceme-li změnit pořadí baneru, uchopíme řádek s banerem v levé části a přetáhneme na požadované místo. Tam jej pustíme. Můžeme přesunout více banerů. Po dokončení - jakmile jsou všechny banery ve správném pořadí - klikneme na "Uložit slider" nebo "Uložit a pokračovat". (A smažeme vyrovnávací paměť)

Jak smazat baner
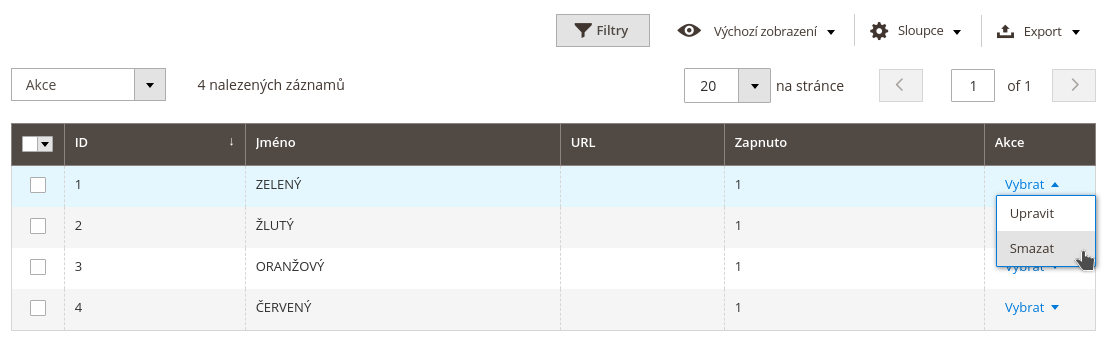
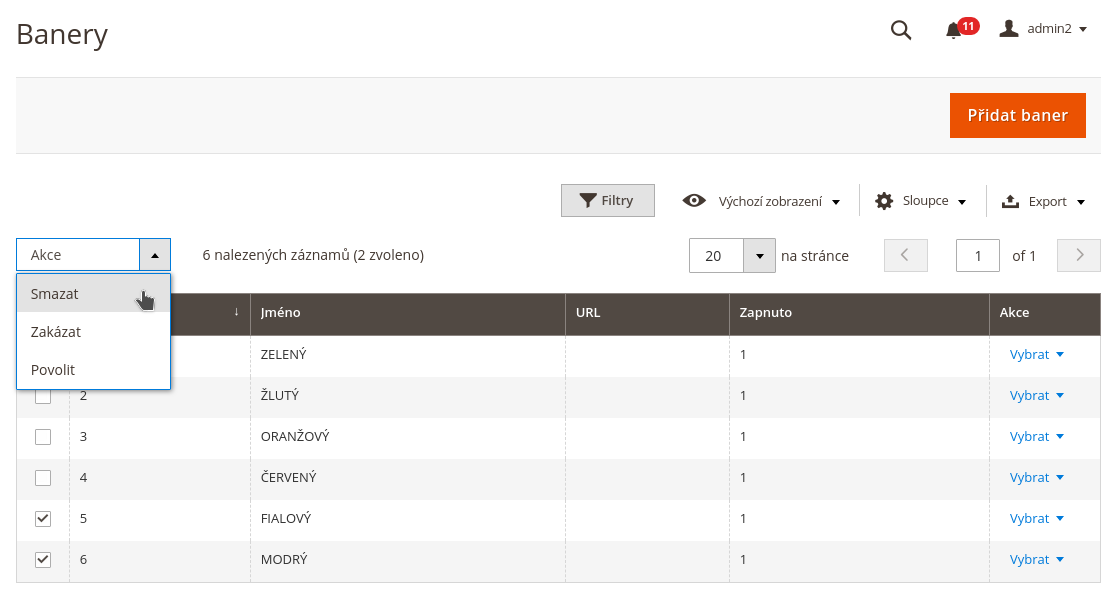
Je-li baner už neužitečný a víme s jistotou, že jej už nebudeme potřebovat, smažme jej. Můžeme to udělat dvěma způsoby, oba v seznamu banerů:
a) V pravém sloupci vybereme akci "Smazat". Objeví se okno, kde smazání potvrdíme. (A smažeme vyrovnávací paměť)

b) Zaškrtneme v levém sloupci baner nebo více banerů které chceme smazat, a vybereme akci "Smazat". Objeví se okno, kde smazání potvrdíme. (A smažeme vyrovnávací paměť)

Smazané banery zmizí i ze slideru, ke kterému byly přiřazeny.
Deaktivace slideru
Chcete-li dočasně slider vypnout, můžete jej deaktivovat. Přesvědčte se, zda jeho absence nezpůsobí rozbourání vzhledu vašeho e-shopu, zejména je-li vkládán do nějakého CMS bloku nebo stránky. Pokud se to stane, odstraňte kód (smažte nebo zakomentujte) pro slider z příslušného CMS bloku nebo stránky.
Deaktivace slideru se provede v seznamu sliderů, pomocí akce "Zakázat", nebo v editačním formuláři slideru, přepnutím hodnoty "Povolit slider". (A smažeme vyrovnávací paměť)

Obdobným (opačným) způsobem můžeme slider opět aktivovat.
Jak smazat slider
Chcete-li smazat slider, přesvědčte se, zda jeho odstranění nezpůsobí rozbourání vzhledu vašeho e-shopu, zejména je-li vkládán do nějakého CMS bloku nebo stránky. Pokud se to stane, odstraňte kód (smažte nebo zakomentujte) pro slider z příslušného CMS bloku nebo stránky.
Další postup je obdobný jako u banerů. V seznamu sliderů ("OBSAH > Dynamický baner od GetReady > Slidery") zvolíme jeden ze dvou způsobů:
a) V pravém sloupci vybereme akci "Smazat". Objeví se okno, kde smazání potvrdíme. (A smažeme vyrovnávací paměť)
b) Zaškrtneme v levém sloupci slider nebo více sliderů, které chceme smazat, a vybereme akci "Smazat". Objeví se okno, kde smazání potvrdíme. (A smažeme vyrovnávací paměť)
Smazáním slideru nezmizí banery, které k němu byly přiřazeny.
Co když na baneru nechci text?
Někdy stačí jen obrázek a text je zbytečný. Chcete-li pouze obrázkový baner, nechte pole pro text (Nadpis a Popis) u konkrétního baneru prázdná. (Editační formulář baneru)

Příprava obrázků
Současné weby, včetně e-shopů, se chovají responsivně, tzn. jejich obsah se přizpůsobuje rozměrům zobrazovacího zařízení, ať již je to monitor, tablet nebo telefon. Ne vždy se ale dá při responsivním chování webu zajistit, aby jeden obrázek (jeden stejný obrázkový soubor) vypadal dobře všude. Jistě, nějak se zobrazí, ale většinou je to za cenu nějakých kompromisů.
Dynamický baner podporuje zobrazení různých obrázků pro různá zařízení, tak, aby byl vždy zajištěn kvalitní vizuální dojem. Pro plné využití všech možností Dynamického baneru doporučujeme obrázkům věnovat dostatečnou péči.

Z vašeho grafického podkladu (fotografie, kompozice či grafika) si připravte 5 variant. Většinou nestačí prosté zmenšení nebo zvětšení, protože obrázky mají jiné poměry stran. Někdy lze vytvořit potřebný rozměr jen ořezem, jindy se musí upravit kompozice, aby se tam vše vešlo, smysl zůstal zachován a vypadalo to hezky.
Povolené přípony obrázků
jpg jpeg gif png
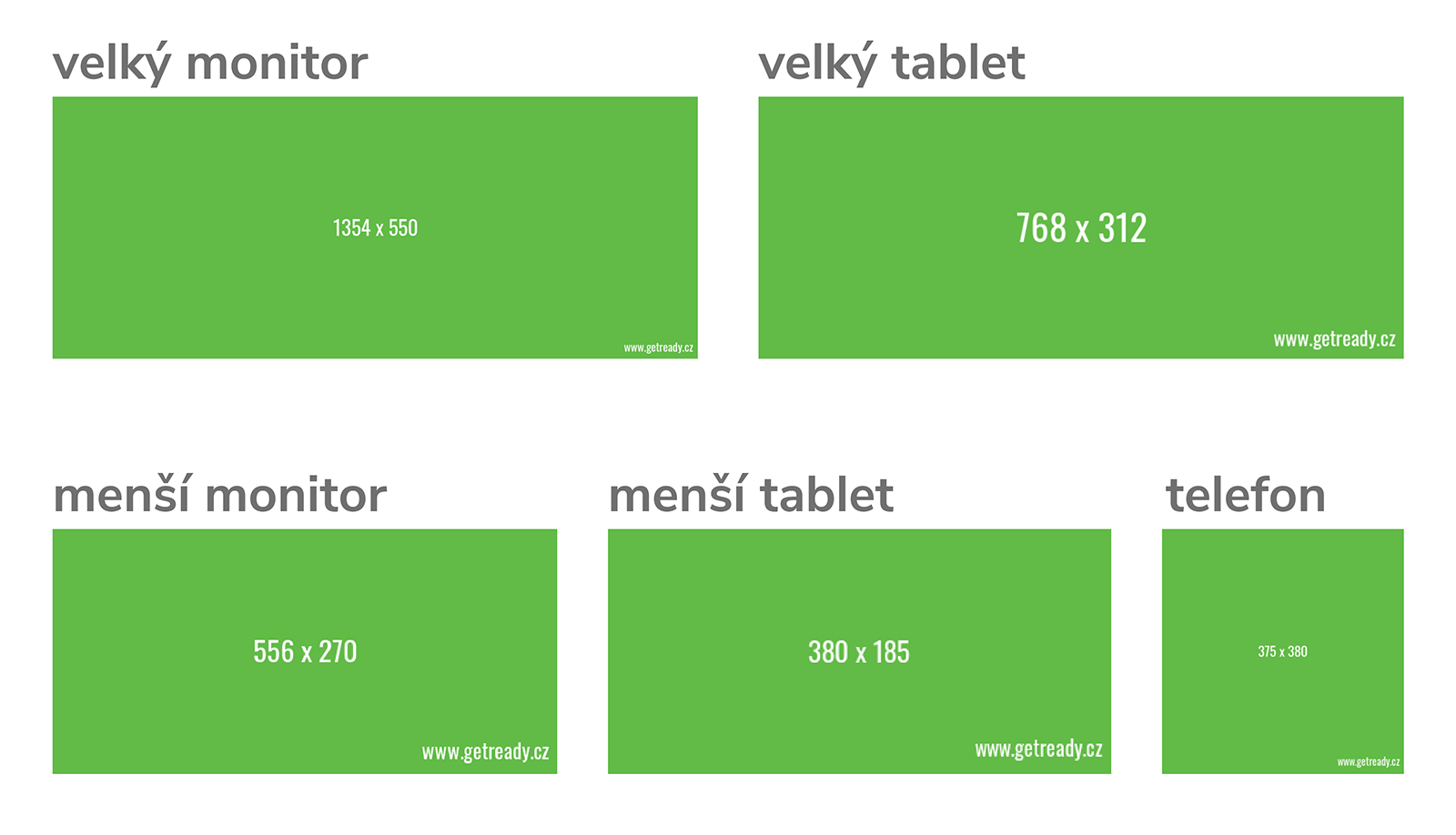
Doporučené rozměry obrázků
| zařízení | šířka | výška |
|---|---|---|
| telefon | 375 | 380 |
| menší tablet | 380 | 185 |
| větší tablet | 768 | 312 |
| menší monitor | 556 | 270 |
| větší monitor | 1354 | 550 |
Řešení problémů
Postupovali jste podle návodu, ale nechová se to, jak by mělo? Zkuste:
Smazat cache
To pomůže ve většině situací, kdy v backendu provedete změnu, ale na frontendu ji nevidíte, přestože jste všechny změny v backendu uložili a okno s frontendovou stránkou znovu načetli.
Jak vyčistit cache?
- Pokud nejste přihlášeni do backendu, tak to učiňte.
- kliknout na "SYSTÉM"
- kliknout na "Správa mezipaměti" (v sekci "Nástroje")
- kliknout na "Vyprázdnit mezipaměť Magenta"
Kontaktovat administrátora
Samozřejmě se můžete setkat s problémem nebo se situací, která není v tomto návodu popsána. Doporučujeme kontaktovat vašeho administrátora. Pravděpodobně vám bude umět pomoci s vyřešením situace. Můžete se jej také zeptat, zda již není k dispozici novější verze našeho doplňku 'Dynamický baner pro Magento 2 od GetReady'.
Známé problémy
- V této verzi je typ baneru pevně nastaven na 'Obrázkový baner'.
- Nelze mít více sliderů na jedné stránce
- Nelze použít pro banery obrázky z galerie
